Dla wielu osób, umieszczenie markera w postaci czerwonej pinezki na mapie Google było pierwszym doświadczeniem z Google Maps Platform. Markery służące do zaznaczania dokładnych lokalizacji są jednym z podstawowych elementów tworzenia mapy. Są potrzebne na mapach w przeglądarce oraz na urządzeniach mobilnych by wspierać Twój biznes niezależnie od branży.
Jednym z powtarzających się pomysłów społeczności developerów programujących z użyciem Google Maps APIs było wprowadzenie bardziej zaawansowanych możliwości dotyczących markerów. Google prezentuje zatem Advanced Markers dla Maps JavaScript API, funkcjonalność, dzięki której stworzysz spersonalizowane, wydajniejsze markery. Wzbogacą one doświadczenia Twoich użytkowników oraz pozwolą zaprezentować Twoją markę i oszczędzić czas i zasoby firmy.
Jakie są możliwości nowych markerów i jak je wykorzystać?
Personalizacja klasycznej, czerwonej pinezki Google Maps
Opcja łatwego dostosowania wyglądu bazowej czerwonej pinezki była jedną z najbardziej pożądanych funkcji. Nowa klasa w Advanced Markers, „PinView”, pozwoli Ci zmienić kolor, tło, ikonę oraz kontur pinezki bezpośrednio w kodzie.
Personalizacja markera może być wykorzystana w wielu przypadkach. Przykładowo, sieć sklepów może dostosować kolory markerów swoich poszczególnych placówek do kolorów swojej marki. Biura podróży mogą zmienić kolory i ikony markerów różnych miejsc w okolicy oferowanych hoteli, tak, by klienci z łatwością zorientowali się, która lokalizacja najlepiej odpowiada ich potrzebom. Kolejny przykład to firmy logistyczne – zmiana koloru markerów może odzwierciedlać status paczek w dostawie lub aktualne miejsce, gdzie znajduje się dany pojazd z floty.
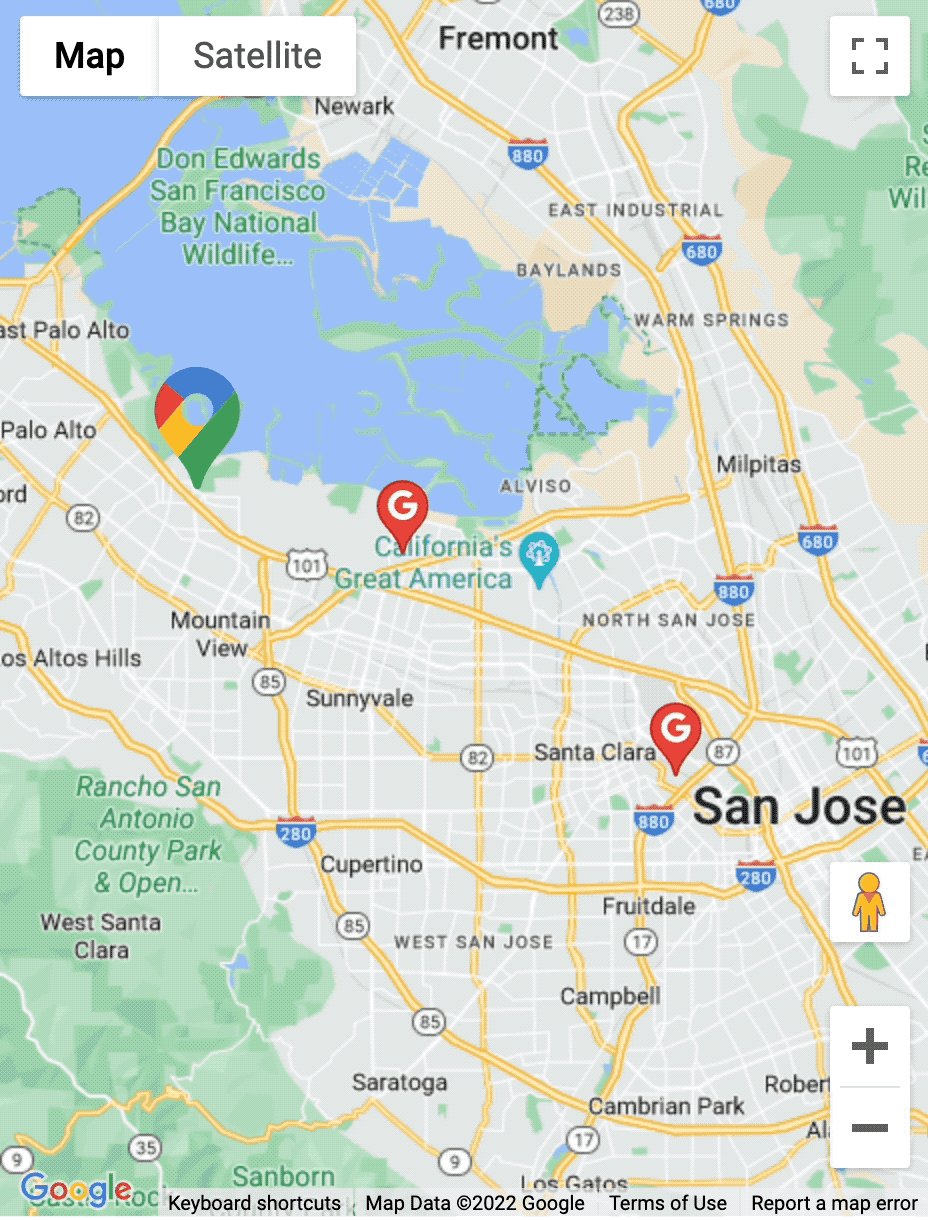
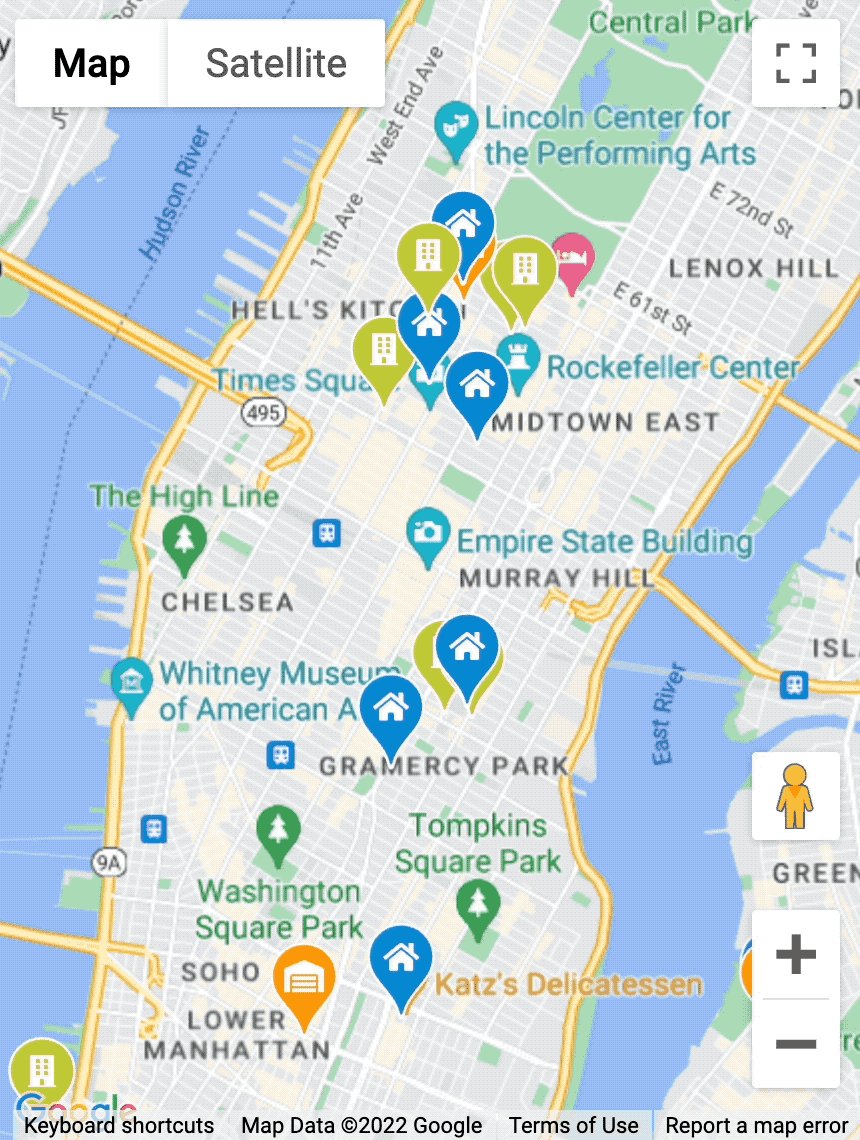
Przykłady spersonalizowanych markerów oraz markera zmieniającego kolor by odzwierciedlić status przesyłki
Obsługa formatów .svg oraz .png do tworzenia własnych markerów
Advanced Markers oferuje jeszcze jeden sposób na personalizację markerów poprzez użycie własnego obrazka, np. ikony lub zdjęcia. Możesz wykorzystać każdy format obrazu obsługiwany przez tag „img” w HTML, przykładowo pliki .svg oraz .png. Dodatkowo, dzięki użyciu CSS możesz stylizować i animować swoje markery – zmieniać ich rozmiar, przezroczystość, pozycję, kolor itp. Dodanie własnego logo lub innych elementów marki do map będzie od teraz dużo prostsze! ?

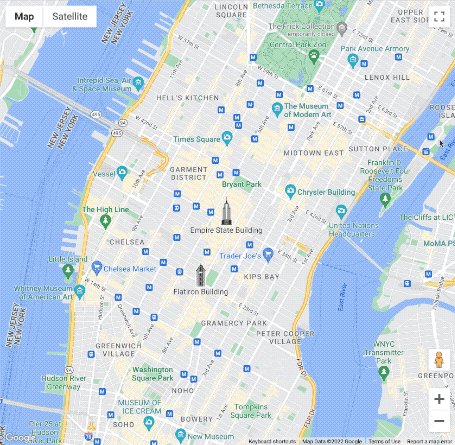
Przykład personalizowanych, animowanych markerów stworzonych z użyciem obrazów w formacie .svg
Tworzenie interaktywnych doświadczeń użytkowników
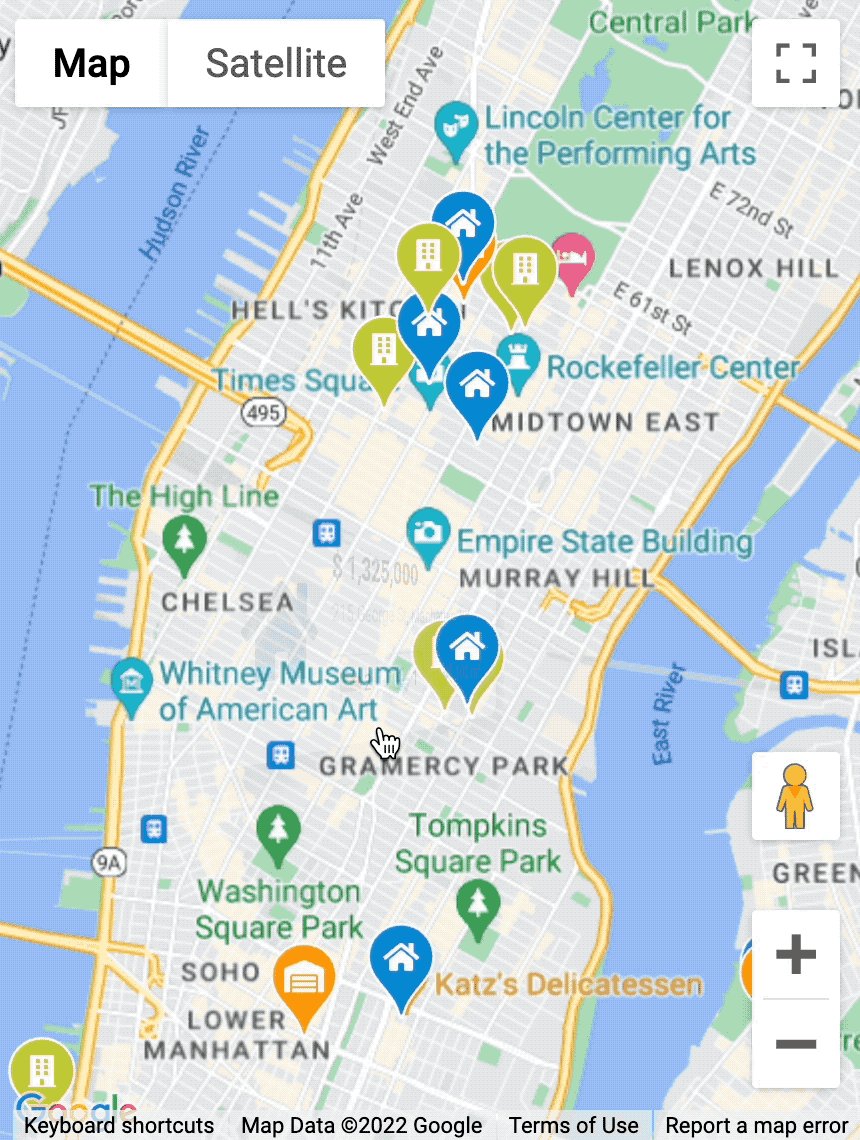
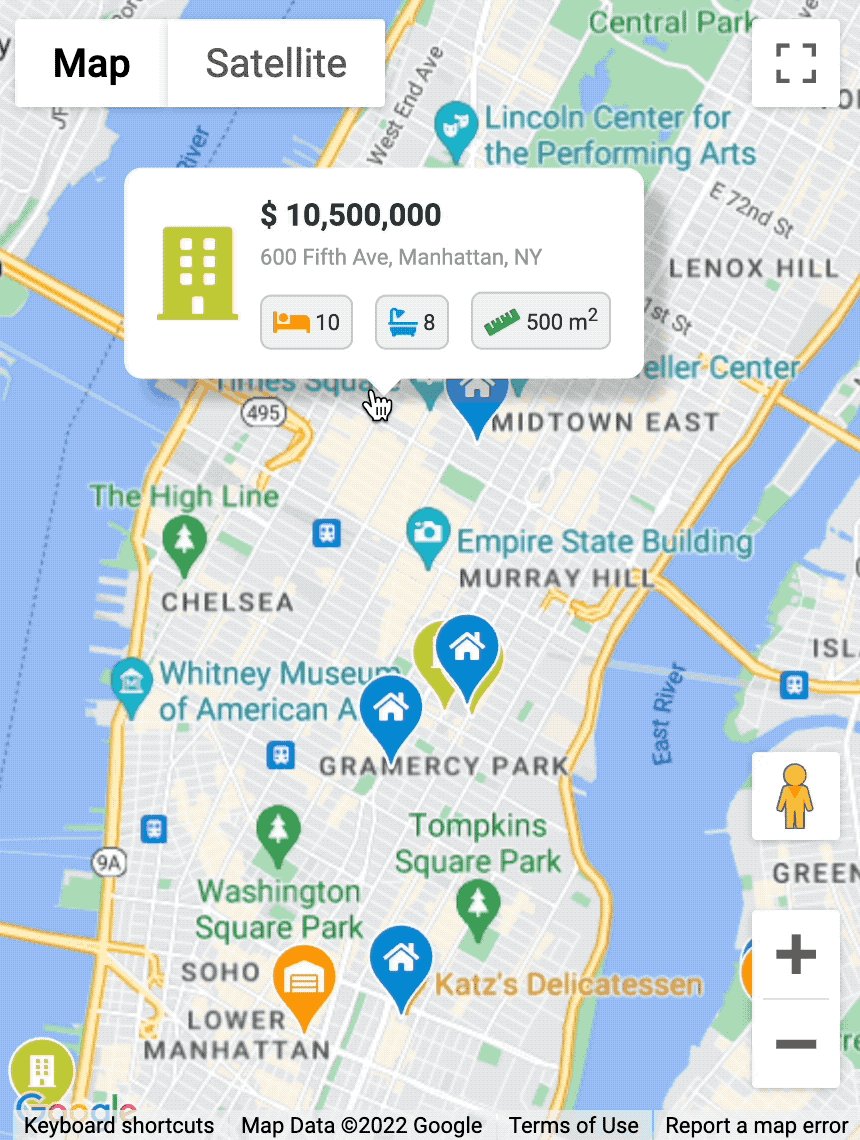
Advanced Markers mogą być też tworzone na podstawie wszelkich elementów HTML, z którymi użytkownicy mogą wchodzić z interakcje. Przykład: markery na mapach biur nieruchomości mogą wyświetlać ceny każdego mieszkania czy domu na sprzedaż i dodatkowo reagować na kliknięcie lub najechanie myszą pokazując więcej przydatnych informacji, np. adres, wielkość działki, czy liczbę pokoi i łazienek.

Przykład, jak firma może wyświetlać ceny swoich nieruchomości poprzez spersonalizowane markery z elementami HTML
Lepsza wydajność i dostępność markerów
Advanced Markers ładują się nawet 66% szybciej niż tradycyjne pinezki na mapach Google. Są też sprawniejsze przy przesuwaniu oraz przybliżaniu i oddalaniu mapy. Nowa funkcjonalność wspiera też szybkie ładowanie bardzo dużych ilości markerów na raz.

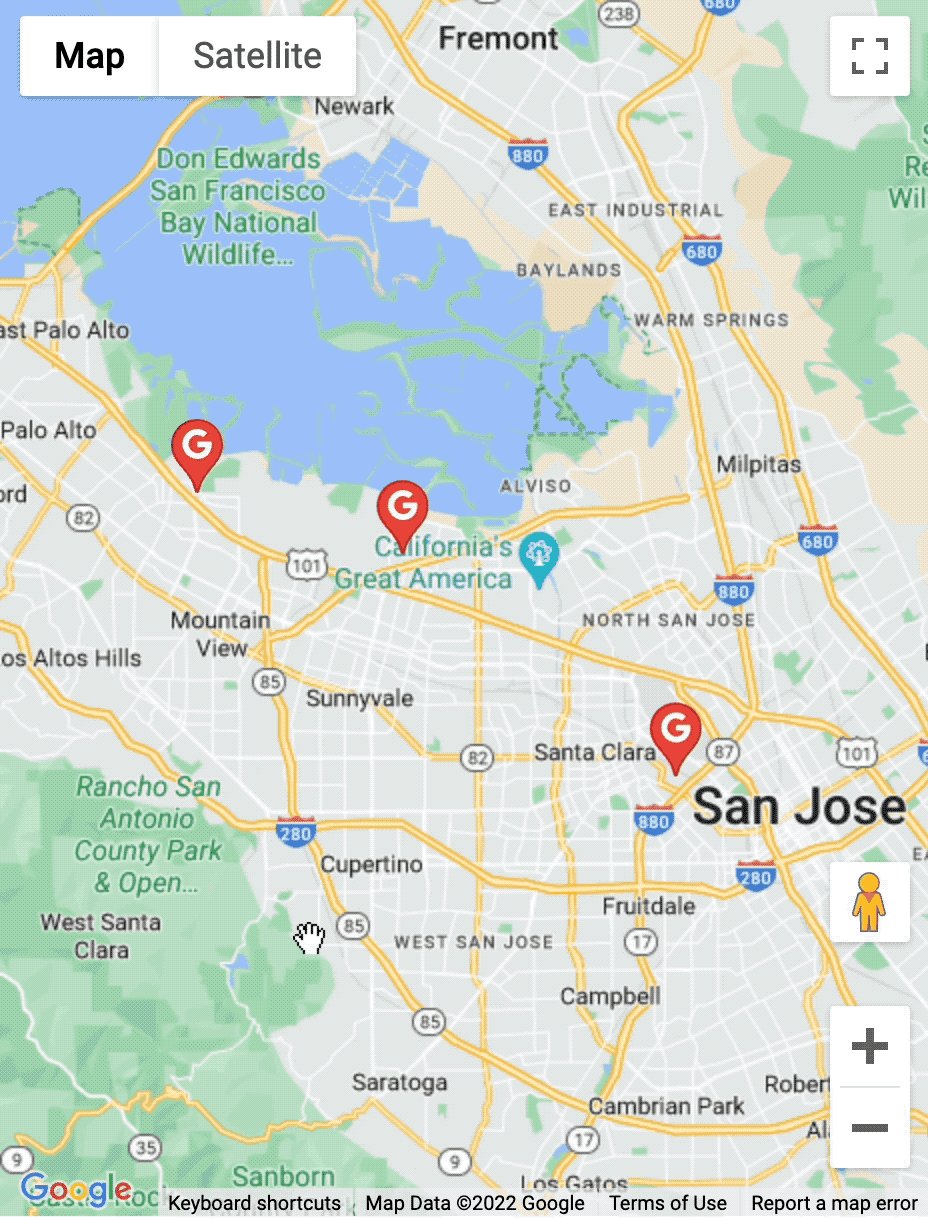
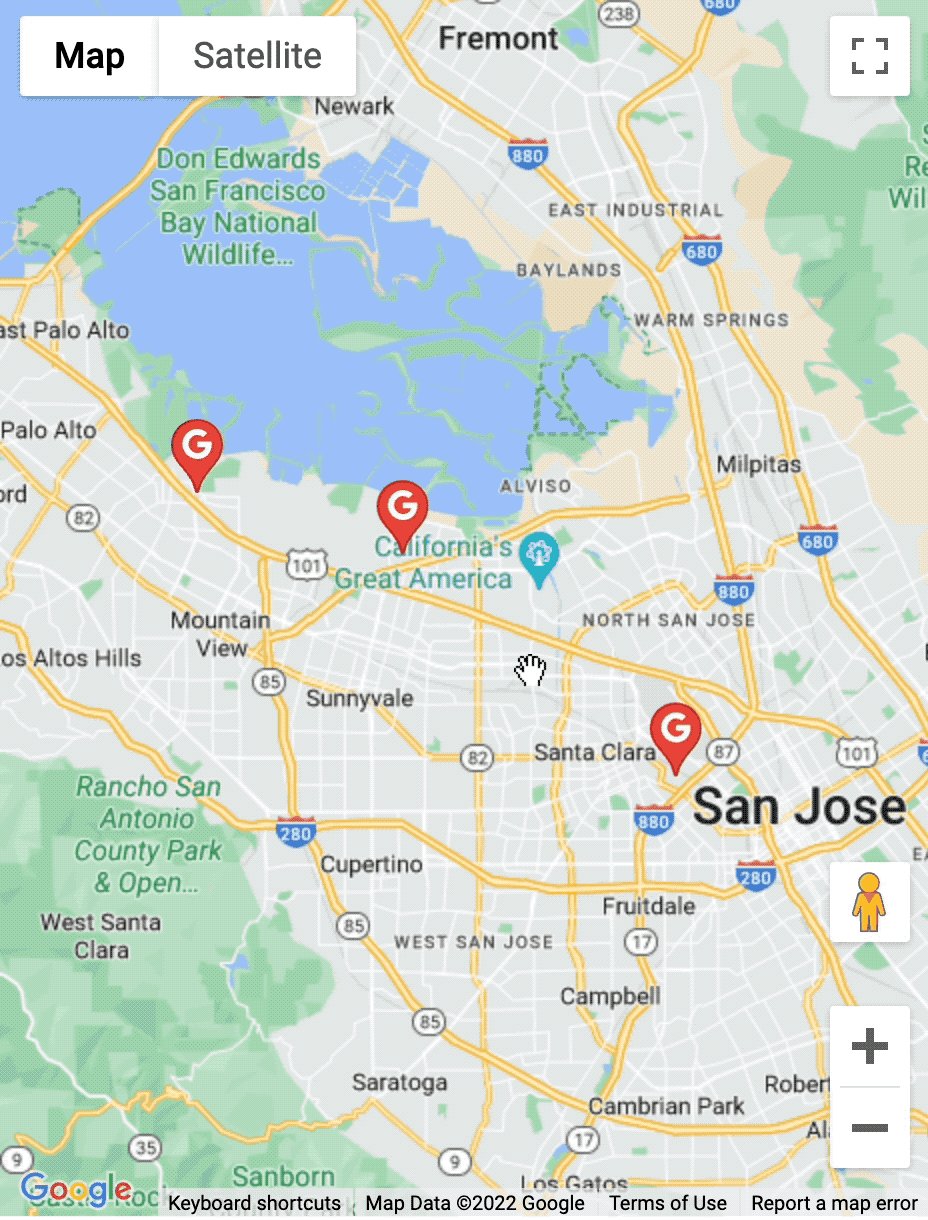
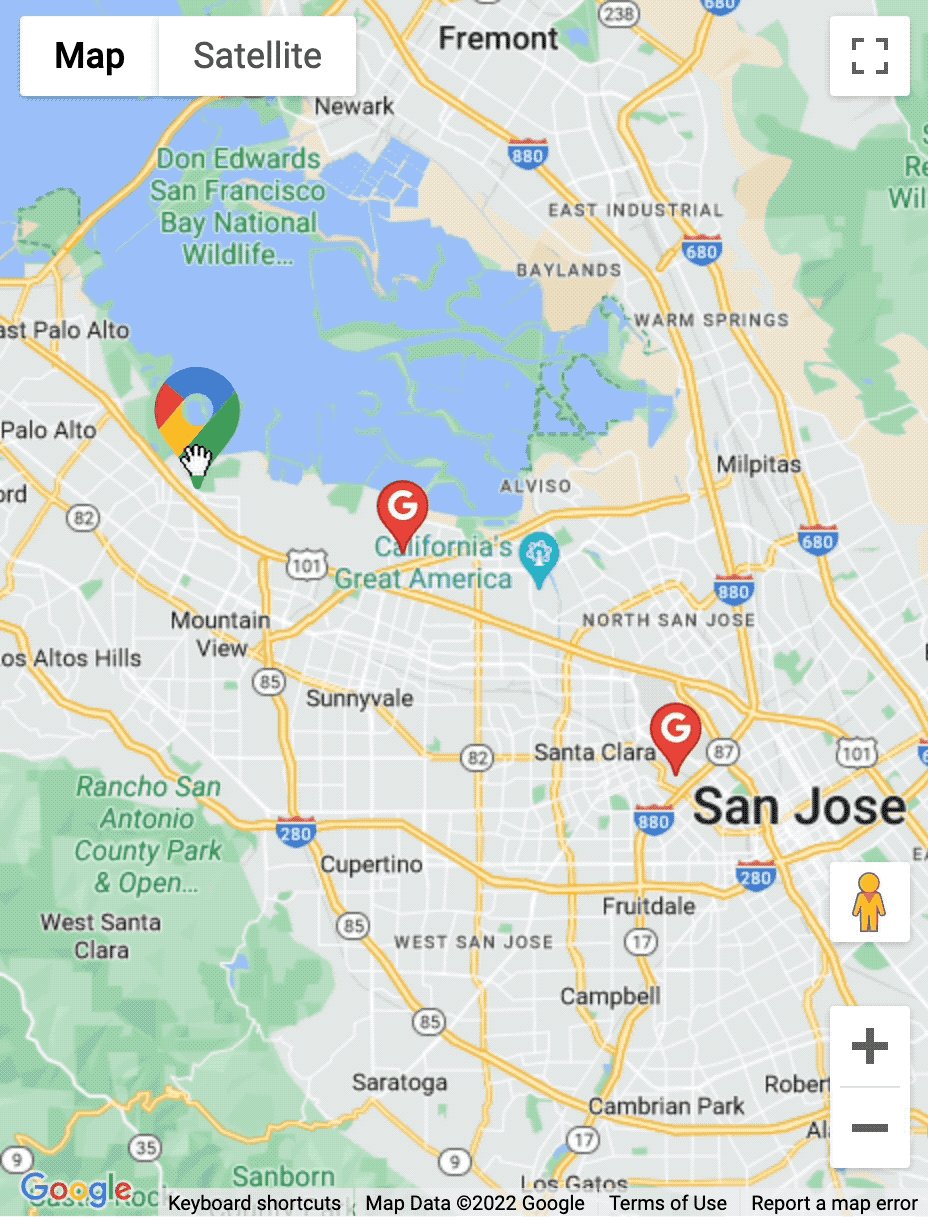
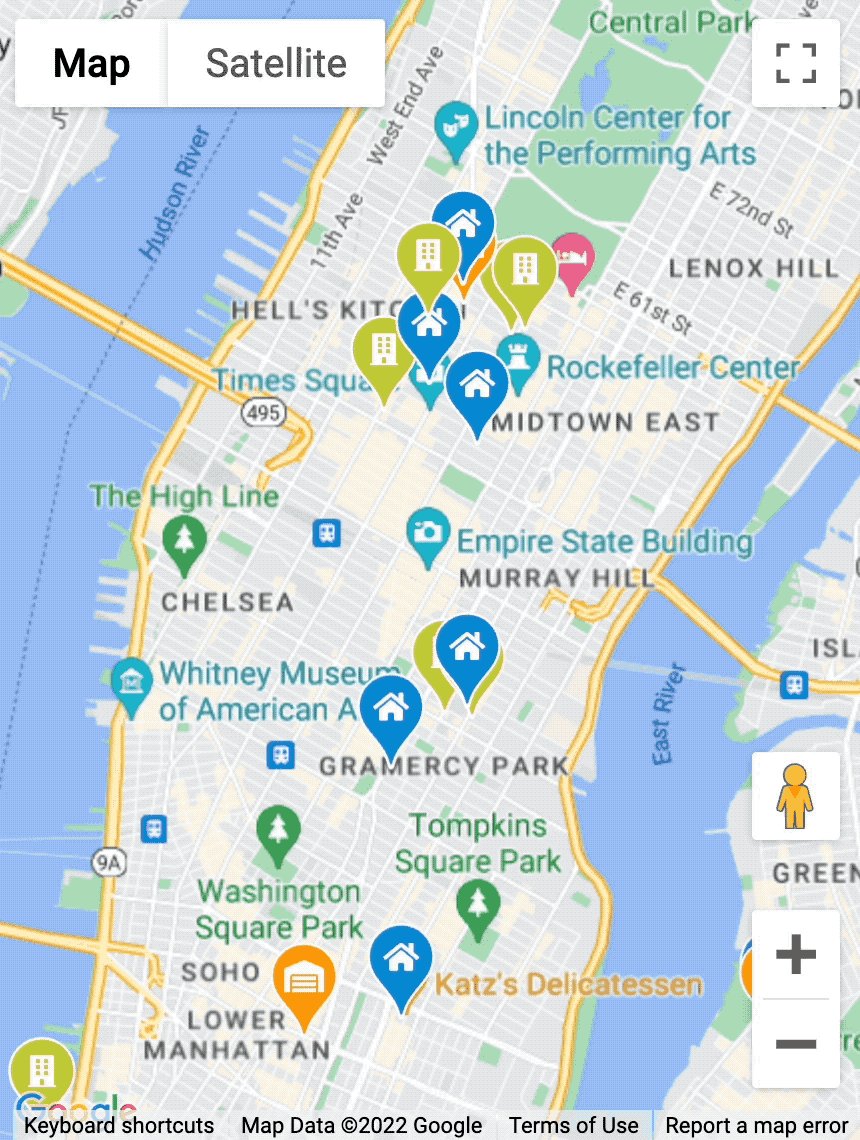
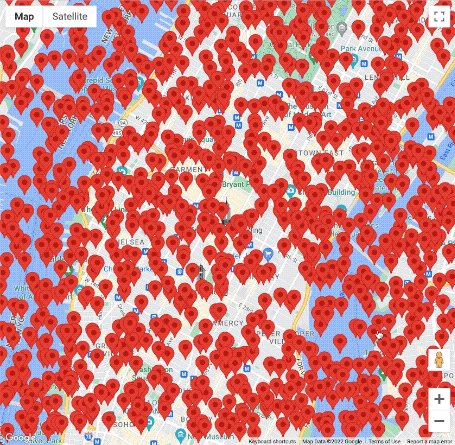
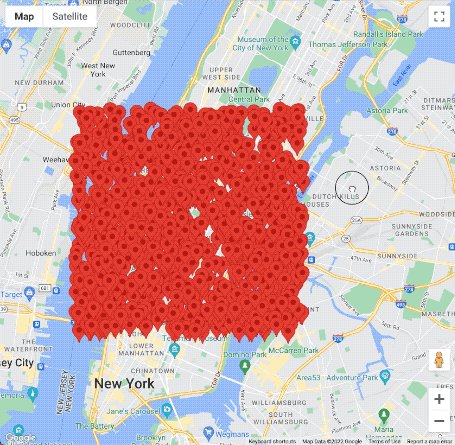
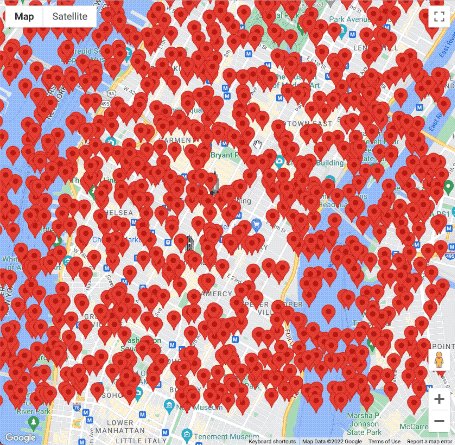
Ładowanie 500 markerów na mapie z funkcją Advanced Markers
Google ulepszyło też aspekt dostępności map dla użytkowników, którzy korzystają z czytników ekranowych lub nawigują wyłącznie za pomocą klawiatury. Od teraz użytkownicy mogą wybierać przebierać pomiędzy markerami oraz przesuwać je używając do tego klawiatury. W przypadku czytników ekranowych, nazwy markerów są wychwytywane automatycznie.
Spersonalizuj swoje markery z Advanced Markers!
Podobnie jak wydane w tym roku nowe opcje stylizacji map oparte na danych, Advanced Markers są dostępne w ramach Dynamic Maps dla Maps JavaScript API jako najnowsza funkcjonalność dodana do stylizacji map w Chmurze. Do implementacji przyda Ci się wgląd w dokumentację, demo oraz krótkie wideo od Google. A jeśli potrzebujesz wsparcia w wykorzystaniu Google Maps Platform do rozwoju swojej firmy, skontaktuj się z nami ?
tekst źródłowy: https://cloud.google.com/blog/products/maps-platform/announcing-highly-customizable-higher-performance-markers