Zespół Google Maps Platform od lat wspiera klientów w osiąganiu korzyści biznesowych poprzez budowanie od podstaw rozwiązań opartych na lokalizacji dostosowanych do potrzeb. Takie podejście pozwala na wysoki poziom personalizacji rozwiązania, jednak nie każdy klient posiada środki do przeprowadzenia takich implementacji. Google chce dać swoim użytkownikom równe szanse na tworzenie przydatnych rozwiązań, niezależnie od posiadanego budżetu czy umiejętności. Dlatego firma wprowadziła narzędzie Quick Builder (Szybki konstruktor), które opiera się na podejściu „low-code development”. Zakłada ono wykorzystanie małej ilości kodu, nie wymagając zaawansowanej wiedzy z zakresu języków programowania. Narzędzie przekształca kod programistyczny na intuicyjny interfejs, którym mogą posługiwać się osoby nieumiejące programować.
Google przedstawia Quick Builder
Quick Builder to intuicyjne narzędzie do odkrywania i wdrażania APIs związanych z mapami. Bez względu na Twój poziom umiejętności technicznych i posiadane doświadczenie, Quick Builder pomoże rozwinąć Twój biznes i przyspieszyć produkcję aplikacji, skracając czas nauki i testowania.

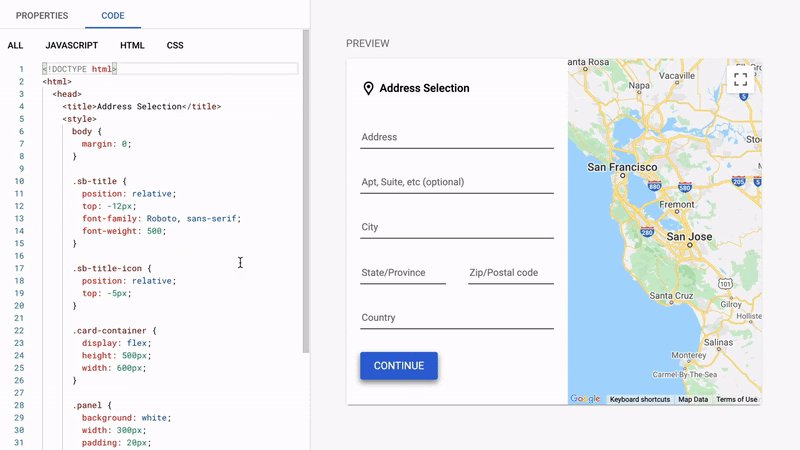
Demo rozwiązania Address Selection w Quick Builder
W sekcji Google Maps Platform w konsoli Google Cloud znajdziesz bibliotekę z szablonami low-code, które możesz wypróbować. Na początek, Google opracowało wersję Quick Builder dla trzech popularnych rozwiązań opartych na lokalizacji:
Locator Plus – przyciąga więcej klientów do Twojej placówki
To rozwiązanie pomaga użytkownikom znaleźć Twoje fizyczne lokalizacje na mapie. Dzięki Locator Plus możesz łatwo dodawać kluczowe informacje do każdej placówki: godziny otwarcia, oferowane usługi, recenzje klientów czy zdjęcia. Sprawdzi się to, niezależnie od tego czy posiadasz sieć sklepów czy np. wiele trudnych do zauważenia bankomatów – Locator Plus pomoże Twoim klientom zlokalizować to miejsce, do którego najwygodniej dotrą.
Address Selection (Wybór adresu) – przyspiesza proces składania zamówienia online i zwiększa konwersję
Kiedy użytkownicy muszą wypełniać pola formularza zamówienia ręcznie, często zdarzają się pomyłki, które prowadzą do obniżonej konwersji, mniejszej satysfakcji klientów, niedostarczonych paczek, czy nieudanych obciążeń kart płatniczych. Address Selection jest wspierane przez Place Autocomplete API od Google i pomaga klientom zarejestrować się na Twoim portalu internetowym w prosty sposób. Przyspiesza i ułatwia także składanie zamówienia online dzięki natychmiastowym sugestiom wpisywanych adresów, które pojawiają się po wpisaniu pierwszych liter przez użytkownika.
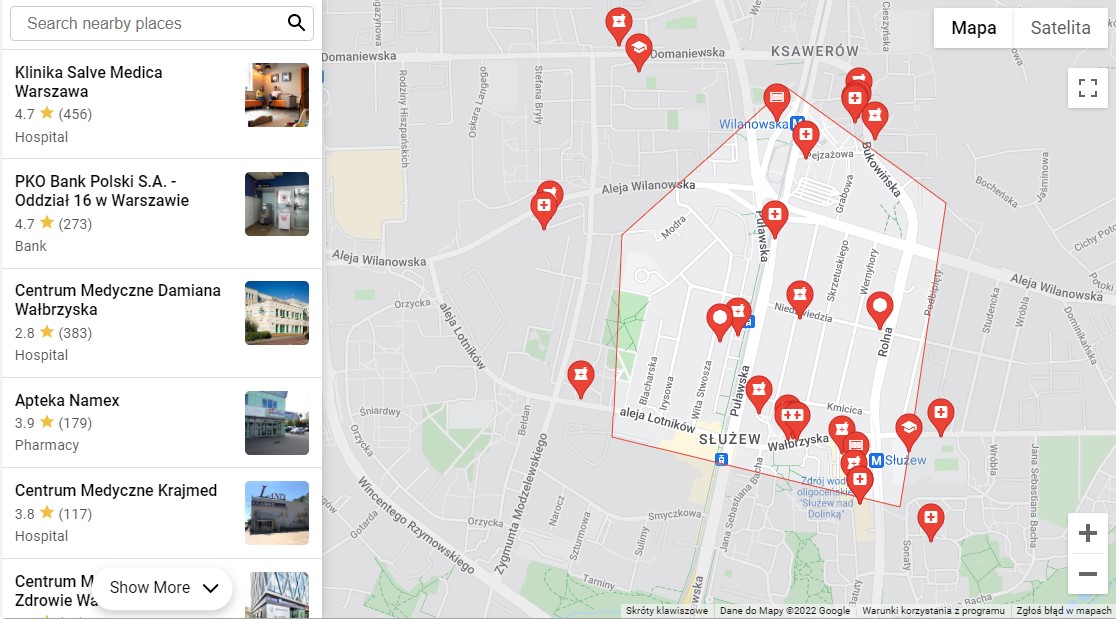
Neighborhood Discovery (Odkrywanie okolicy) – wzbogaca Twoje mapy o użyteczne informacje
Klienci biur nieruchomości i podróży często chcą wiedzieć, co znajduje się w pobliżu domu lub hotelu, którym są zainteresowani – w jakiej odległości znajduje się szkoła, restauracje, obiekty sportowe, czy kawiarnie. Neighborhood Discovery pozwala Ci stworzyć dynamiczną mapę spersonalizowanych, polecanych przez Ciebie lokalnych atrakcji i udogodnień.
To zaledwie początek – Google planuje więcej działań ułatwiających użytkownikom czerpanie jak najwięcej korzyści z Google Maps Platform. Będziemy na bieżąco informać o kolejnych szablonach rozwiązań dodawanych do biblioteki Quick Builder. A teraz zapraszamy do zapoznania się z naszymi poradnikami korzystania z Quick Builder dla Locator Plus, Address Selection i Neighborhood Discovery!
Poradnik 1 - Locator Plus w Quick Builder
Stwórz i spersonalizuj lokalizator, który przyciągnie więcej klientów do Twoich fizycznych placówek.
Krok 1 – wybierz projekt
Google proponuje 3 projekty: Basic (Podstawowy), Intermediate (Średnio zaawansowany) i Advanced (Zaawansowany):
Basic (Podstawowy) – wyświetla pojedynczą pinezkę na mapie. Zalecany, jeśli masz tylko jedną lokalizację.
Wykorzystuje: Maps JavaScript API + Geocoding API

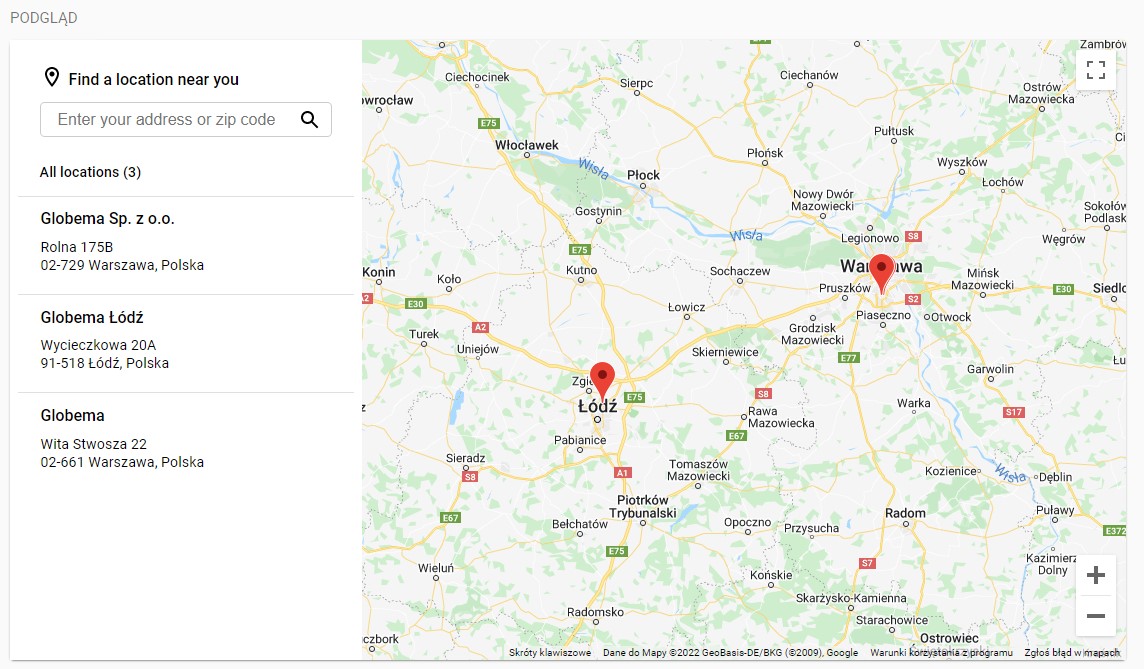
Intermediate (Średnio zaawansowany) – pomaga użytkownikom znaleźć Twoją najbliższą lokalizację z użyciem funkcji autouzupełniania. Zalecany, jeśli masz kilka lokalizacji.
Wykorzystuje: Basic (Podstawowy) + Distance Matrix API + Place Autocomplete

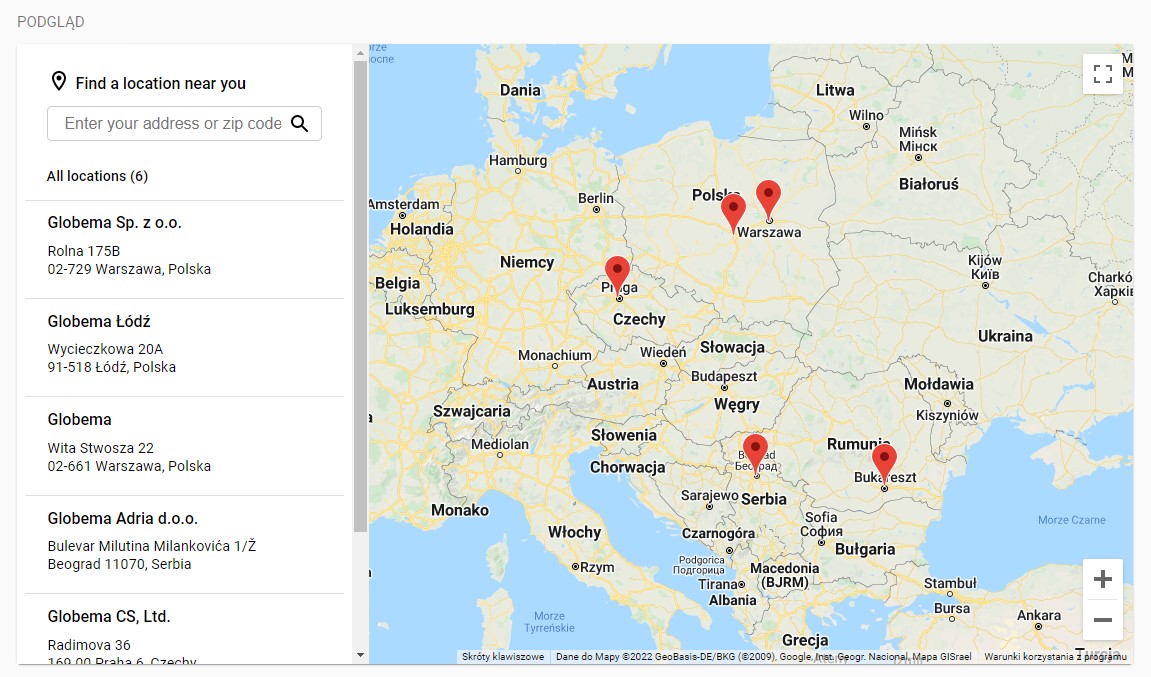
Advanced (Zaawansowany) – pomaga użytkownikom znaleźć najlepszą lokalizację, udostępniając szczegóły, wskazówki dojazdu i czas podróży. Zalecany, jeśli masz wiele lokalizacji.
Wykorzystuje: Intermediate (Średnio zaawansowany) + Directions API + Place Details

Zaznacz, który projekt najbardziej odpowiada Twojej firmie i kliknij „Dalej”.
Krok 2 – Dodaj lokalizacje
W tym kroku wpisujesz adresy swoich placówek, które chcesz wyświetlić na mapie w postaci pinezek.
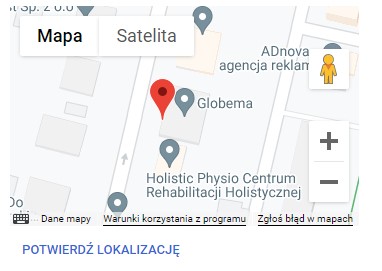
Po wypełnieniu pola adresu, pojawi się pod nim mały wycinek mapy przedstawiający lokalizację. Możesz przesuwać pinezkę lokalizacji klikając na mapę, aby jak najdokładniej sprecyzować wejście do Twojej placówki. Gdy już ustawisz pinezkę przy wejściu, kliknij „Potwierdź lokalizację”. Powtórz ten krok dla wszystkich swoich adresów, a gdy już skończysz, kliknij „Dalej”.

Krok 3 – Eksportuj kod startowy
Teraz masz opcje zapisania wygenerowanego kodu:
- W pliku lokalnym – zaznacz opcję „Skopiuj kod do schowka”
- W JSFiddle – zaznacz opcję „Eksportuj kod do JSFiddle”
Kliknij „Eksport”. Pojawi się okno „Eksport kodu” i wiadomość „Aby korzystać z tego rozwiązania, musisz włączyć Maps JavaScript API, Geocoding API i umieścić w kodzie klucz interfejsu API”. Wybierz klucz interfejsu API, który chcesz powiązać z projektem z rozwijanej listy. Następnie kliknij „Potwierdź”. Po zakończeniu tej sesji, strona się zresetuje.
Gratulacje, uzyskałeś kod, który umożliwi Ci osadzenie rozwiązania Locator Plus na Twojej stronie lub w aplikacji!
Poradnik 2 - Address Selection (Wybór adresu) w Quick Builder
Dodaj autouzupełnianie adresów do formularzy i zadbaj o ich szybkie i łatwe wypełnianie. Zwiększ trafność i zmniejsz o 90% liczbę znaków wpisywanych przez użytkownika dzięki włączeniu funkcji wpisywania wyszukiwanych adresów z wyprzedzeniem.
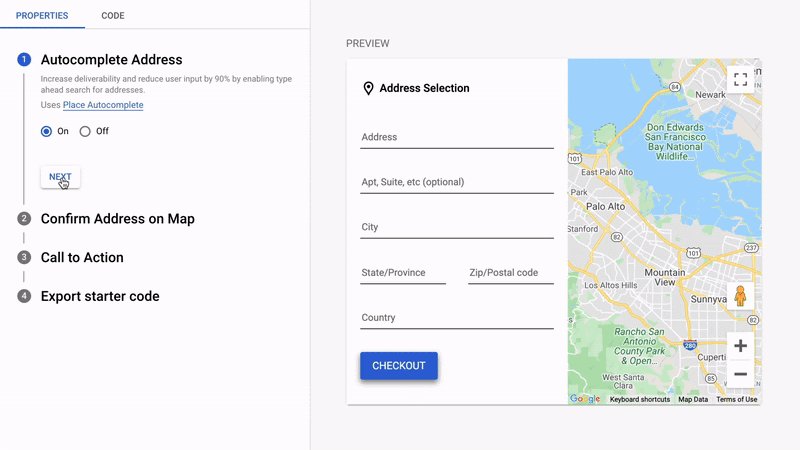
Krok 1 – Autouzupełnianie adresów
Ta funkcja używa Place Autocomplete. Zaznacz opcję „Włączono” i kliknij „Dalej”.
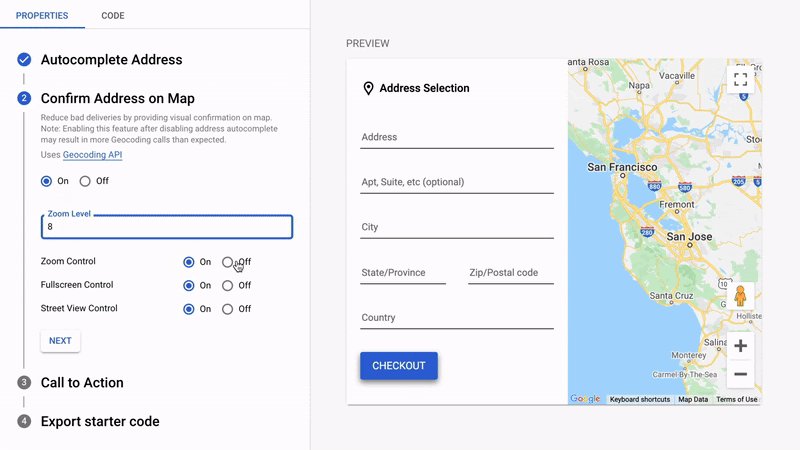
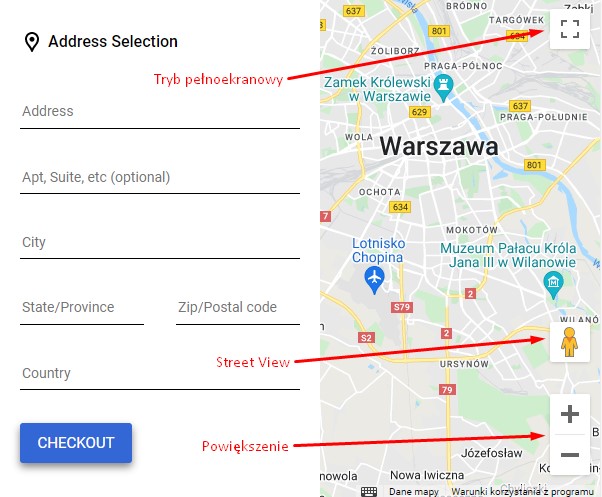
Krok 2 – Potwierdź adres na mapie
W tym kroku udostępnisz możliwość wizualnego potwierdzenia na mapie, by zmniejszyć liczbę dostaw pod niewłaściwy adres. Ta funkcja używa Geocoding API.
Uwaga: włączenie tej funkcji po wyłączeniu autouzupełniania adresów może spowodować, że liczba wywołań geokodowania będzie większa od oczekiwanej.
Ponownie zaznacz opcję „Włączono”.
Następnie masz możliwość określenia poziomu powiększenia mapy. Domyślnie jest on ustawiony na 11. Dodatkowo, włącz lub wyłącz poniższe opcje dla swoich użytkowników:
- Sterowanie powiększeniem mapy
- Sterowanie trybem pełnoekranowym
- Sterowanie Street View

Wybierz interesujące Cię opcje i kliknij „Dalej”.
Krok 3 – Call to Action (Wezwanie do działania)
Włącz lub wyłącz przycisk „wezwanie do działania” i ustal jego tytuł, np. „Checkout”, „Złóż zamówienie”, „Zamów”, itp. Kliknij „Dalej”.

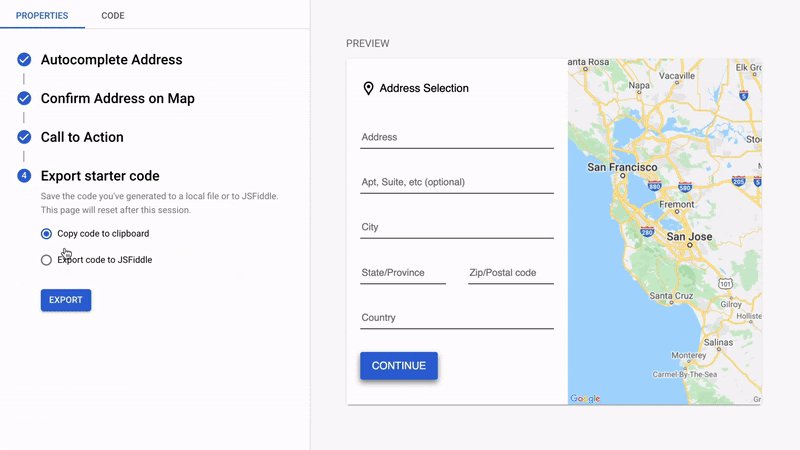
Krok 4 – Eksportuj kod startowy
Teraz masz opcję zapisania wygenerowanego kodu:
- W pliku lokalnym – zaznacz opcję „Skopiuj kod do schowka”
- W JSFiddle – zaznacz opcję „Eksportuj kod do JSFiddle”
Kliknij „Eksport”. Pojawi się okno „Eksport kodu” i wiadomość „Aby korzystać z tego rozwiązania, musisz włączyć Maps JavaScript API, Places API, Geocoding API i umieścić w kodzie klucz interfejsu API”. Wybierz klucz interfejsu API, który chcesz powiązać z projektem z rozwijanej listy. Następnie kliknij „Potwierdź”. Po zakończeniu tej sesji, strona się zresetuje.
Gratulacje, uzyskałeś kod, który umożliwi Ci osadzenie rozwiązania Address Selection na Twojej stronie lub w aplikacji!
Pradnik 3 - Neighborhood Discovery (Odkrywanie okolicy) w Quick Builder
Dostosuj mapy, korzystając z informacji o okolicy. Pomóż użytkownikom lepiej poznać okolicę i odkrywać lokalne atrakcje oraz ważne miejsca, takie jak restauracje, szkoły i parki.
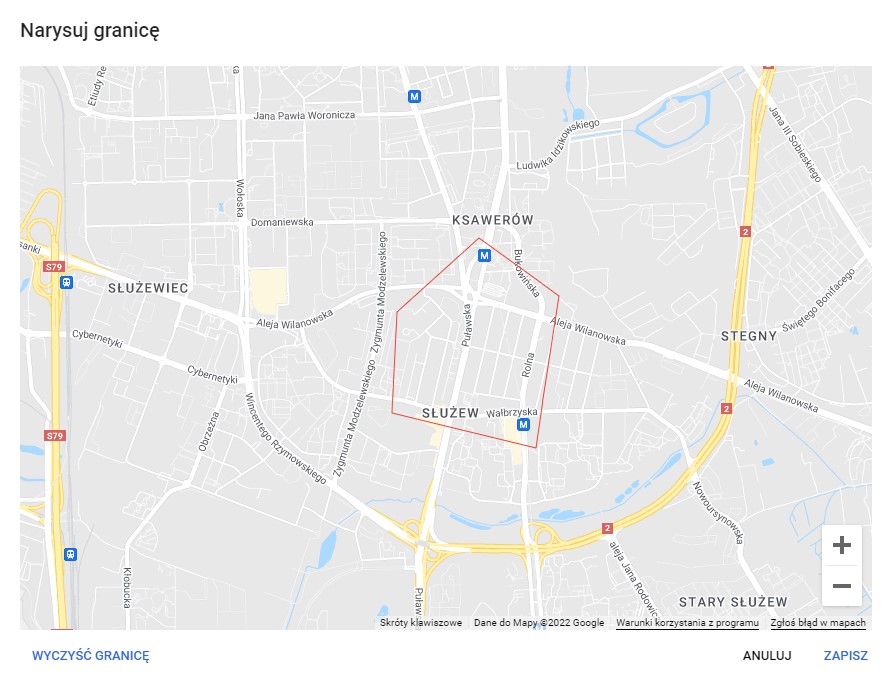
Krok 1 – Wybierz lokalizację
W polu tekstowym, wpisz adres lub nazwę dzielnicy. Używając suwaka, zaznacz, jaki promień od 500 m do 5000 m dookoła wybranego adresu Cię interesuje. Możesz też kliknąć „Narysuj granicę” i klikając na mapę, narysować linie, które będą granicami Twojej okolicy. Gdy już określisz, jaki teren chcesz pokazać, kliknij „Dalej”.

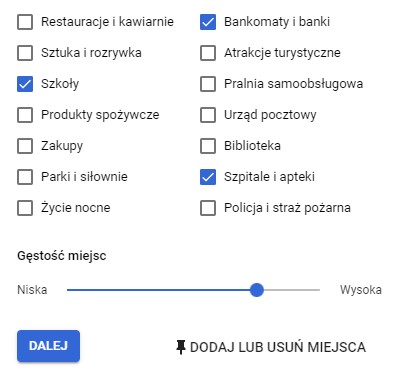
Krok 2 – Wybierz lokalne atrakcje
Zaznacz te rodzaje miejsc, które chcesz pokazać na mapie swojej okolicy, przykładowo „Szpitale i apteki”, „Szkoły” i „Bankomaty i banki”. Przesuń suwak, by określić gęstość miejsc (jak wiele miejsc chcesz pokazać). Kliknij „Dodaj lub usuń miejsca” by ręcznie wybrać co pojawi się na mapie. Kliknij na ikonki kosza na śmieci obok tych miejsc, których nie chcesz na swojej mapie, mimo że należą do wybranej przez Ciebie kategorii. W polu tekstowym wyszukaj inne miejsca, które chcesz dodać do swojej mapy. Kliknij „Gotowe” by zamknąć okno i „Dalej” by przejść do kolejnego kroku.


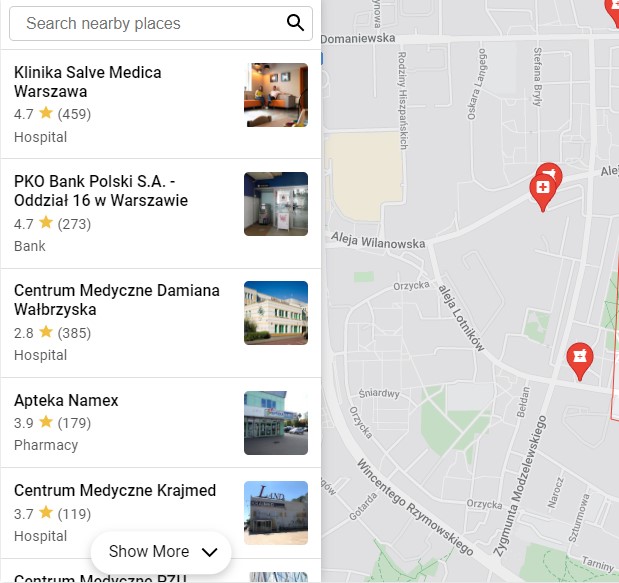
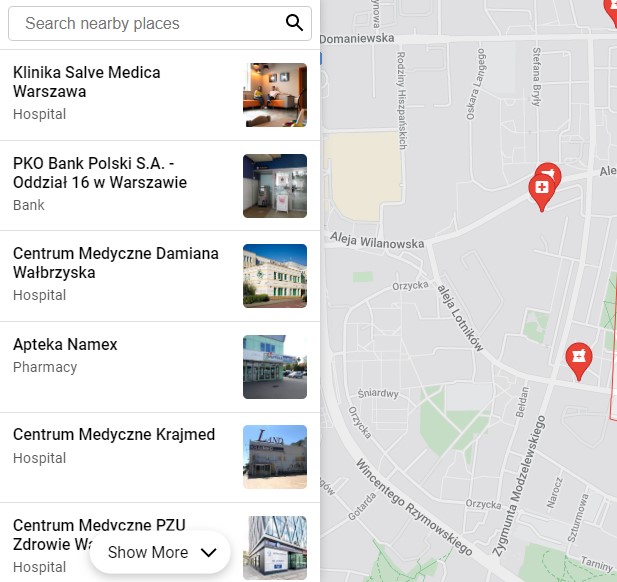
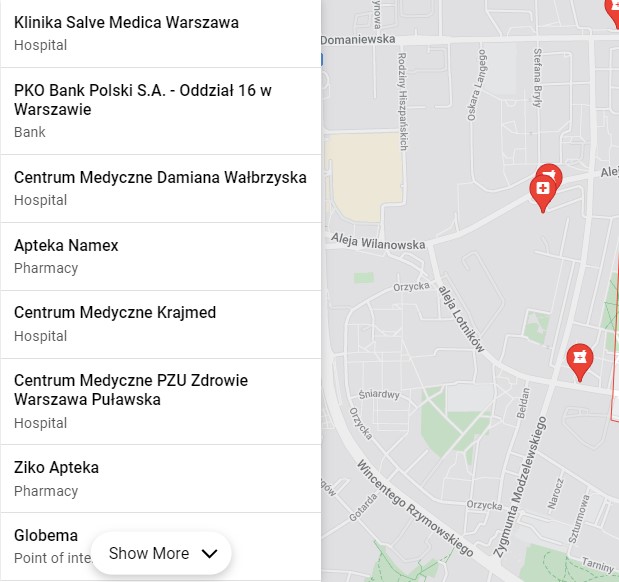
Krok 3 – Potwierdź projekt
Wybierz spośród:
Advanced (Zaawansowany) – klienci mogą wyświetlać popularne miejsca w pobliżu wraz z ich ocenami, opiniami na ich temat i wszystkimi informacjami uwzględnionymi poniżej.

Intermediate (Średnio zaawansowany) – klienci mogą wyszukiwać ulubione firmy i wyświetlać dodatkowe informacje, takie jak godziny pracy i dane kontaktowe, oraz wszystkie informacje uwzględnione poniżej.

Basic (Podstawowy) – klienci mogą wyświetlać ważne miejsca w okolicy na dynamicznej mapie z podstawowymi informacjami, takimi jak adres, zdjęcia, czasy dojazdu i trasy.

Kliknij „Dalej”.
Krok 4 – Eksportuj kod
Teraz masz opcję zapisania wygenerowanego kodu:
- W pliku lokalnym – zaznacz opcję „Skopiuj kod do schowka”
- W JSFiddle – zaznacz opcję „Eksportuj kod do JSFiddle”
Kliknij „Eksport”. Pojawi się okno „Eksport kodu” i wiadomość „Aby korzystać z tego rozwiązania, musisz włączyć Places API, Maps JavaScript API i umieścić w kodzie klucz interfejsu API”. Wybierz klucz interfejsu API, który chcesz powiązać z projektem z rozwijanej listy. Następnie kliknij „Potwierdź”. Po zakończeniu tej sesji, strona się zresetuje.
Gratulacje, uzyskałeś kod, który umożliwi Ci osadzenie rozwiązania Neighborhood Discovery na Twojej stronie lub w aplikacji!
Jak możemy Ci pomóc?
Masz pytania lub potrzebujesz pomocy? Zastanawiasz się, jak jeszcze możesz usprawnić obsługę swoich klientów z pomocą Google Maps Platform? Napisz do nas – jako Google Premier Partner jesteśmy gotowi na każde pytanie 🙂
Dowiedz się więcej o rozwiązaniach Google Maps!
- Product Locator – rozwiązanie Google dla branży retail, które łączy zakupy online z pobliskimi sklepami
- Rozwiązania Google Maps Platform dla biznesu – Checkout
- Rozwiązania Google Maps Platform dla biznesu – Store Locator Plus
- W biznesową drogę nie ruszaj bez mapy – Google Maps w e-commerce
- Jak uniknąć problemów podczas dostarczania zakupów klientom? Google Maps dla e-commerce
- Sposób na porzucone koszyki – czy da się ich uniknąć?
- Bez pomyłek w dostawach – czy to w ogóle możliwe?
- Jak zaimplementować Local Context Map?