Rozwój technologii a także sytuacja w czasie pandemii sprawiły, że obecnie konsumenci oczekują wielu opcji dokonania zakupów, takich jak szybki odbiór towaru w placówce lub dostawa tego samego dnia. Zespół Google dokonał analizy wyszukiwanych fraz i odnotował wzrost w wyszukiwaniach produktów „w placówce na mojej trasie” oraz „na stanie w placówce”. Wynik analizy pokazuje, że wygoda zakupów jest jednym z najważniejszych elementów dla potencjalnych klientów w procesie sprzedażowym. Dodanie opcji sprawdzenia dostępności produktów i osobistego odebrania zamówienia do każdej strony produktu na Twojej stronie może zwiększyć wskaźnik konwersji i napędzać ruch w stacjonarnych placówkach. W tym artykule opisujemy rozwiązanie Google, które pomoże Ci osiągnąć te rezultaty.
Rozwiązanie Google Product Locator
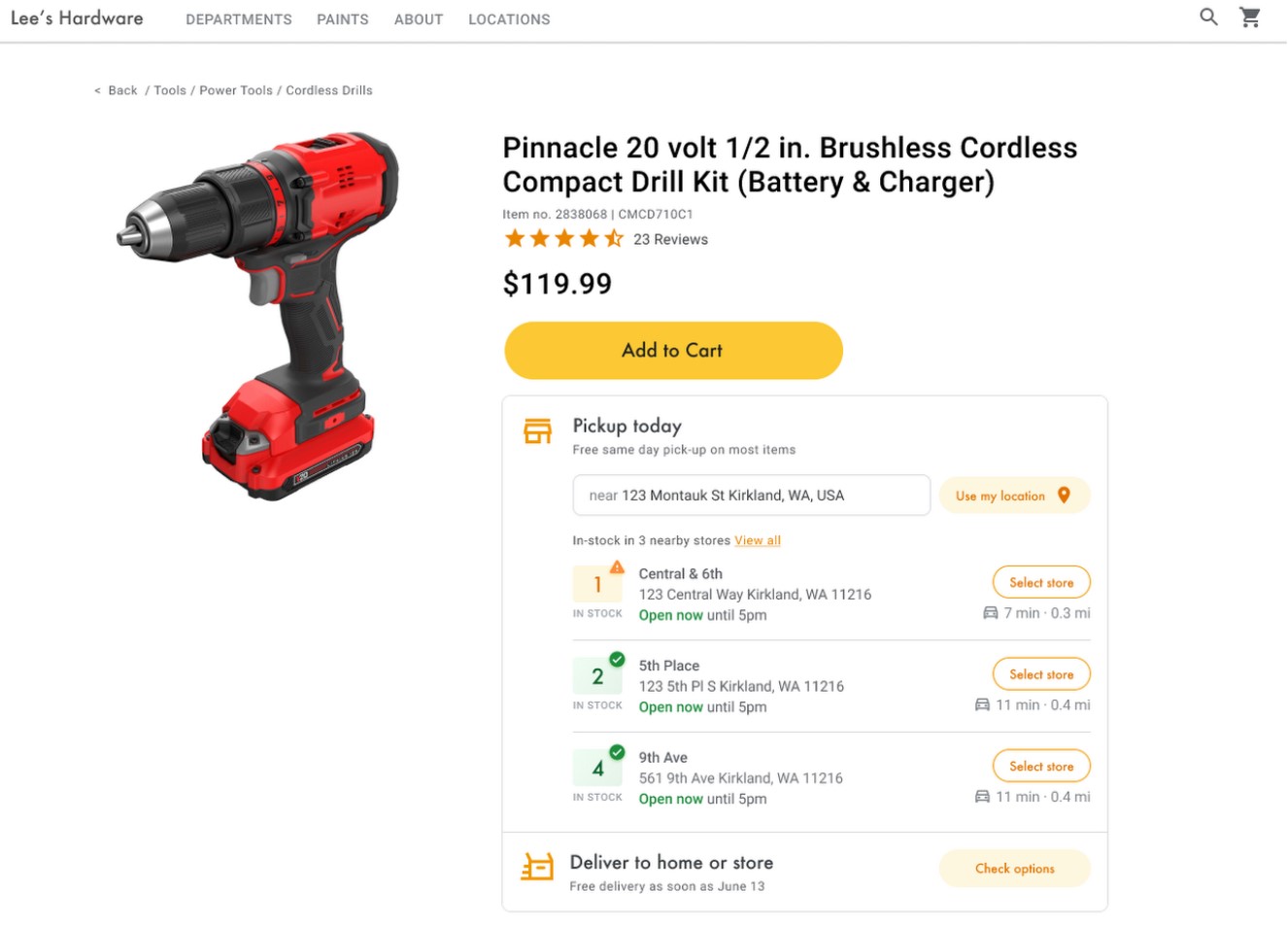
Dodanie Product Locator na stronach produktowych zapewnia klientom informacje, których potrzebują, by móc osobiście odebrać zamówienie lub złożyć zamówienie z dostawą. Dzięki temu, klienci widzą wszystkie opcje podczas całego procesu zakupowego, a nie tylko podczas składania zamówienia. Product Locator dodatkowo może skłonić klientów do wizyty w Twoim sklepie stacjonarnym poprzez pokazanie dokładnej odległości do poszczególnych placówek, a nawet szacowanego czasu dotarcia na miejsce. Te funkcje jeszcze bardziej podkreślają wygodę odbycia wizyty w placówce.
Shopify przeprowadziło badanie, które dowiodło, że prezentowanie informacji o stanie produktów w danym sklepie stacjonarnym podniosło ich wskaźniki sprzedaży – 45% osób, które przybyły do sklepu po odbiór osobisty zamówienia, zdecydowały się na kupno kolejnego produktu podczas wizyty.
Przewodnik implementacji Product Locator
Pomóż swoim internetowym klientom znaleźć najlepszy i najwygodniejszy sposób na kupno Twoich produktów – zaimplementuj rozwiązanie Product Locator w sklepie online.
Poniżej opisujemy najważniejsze kroki implementacji:
Włączenie APIs
By zacząć używać Product Locator, najpierw musisz uruchomić następujące APIs w Konsoli Google Cloud:
Powyższe linki zaprowadzą Cię do Konsoli, gdzie uruchomisz APIs dla wybranego projektu.
Przypisanie lokalizacji sklepów do miejsc na Platformie Google Maps
W tym kroku dopasujesz lokalizacje swoich sklepów z miejscami na Platformie Google Maps, przez co utworzysz zestaw ostatecznych celów podróży swoich klientów, czyli tych placówek, gdzie klienci mogą odebrać zamówienia. Najpierw znajdź place ID który odpowiada każdemu ze sklepów stacjonarnych w Twojej bazie. W tym celu możesz wykonać bezpłatne żądanie o pole place_id do punktu końcowego Find Place w Places API Place Search.
Poniżej przedstawiamy przykład żądania place ID należącego do biura Google w Londynie:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEYMożesz przechowywać place ID w swojej bazie danych z resztą danych o swoich sklepach i używać go jako skuteczny sposób na wywoływanie informacji o danej placówce.
Jeśli w Twojej bazie danych znajdują się wyłącznie adresy ulic i brakuje w niej współrzędnych geograficznych, użyj Geocoding API. Wówczas uzyskasz wysokość i szerokość geograficzną danego adresu do obliczenia, który ze sklepów znajduje się najbliżej konkretnego klienta.
Zobacz przykład użycia Geocoding API do uzyskania wysokości i szerokości geograficznej place ID zwróconego dla biura Google w Londynie:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEYIdentyfikowanie lokalizacji użytkownika
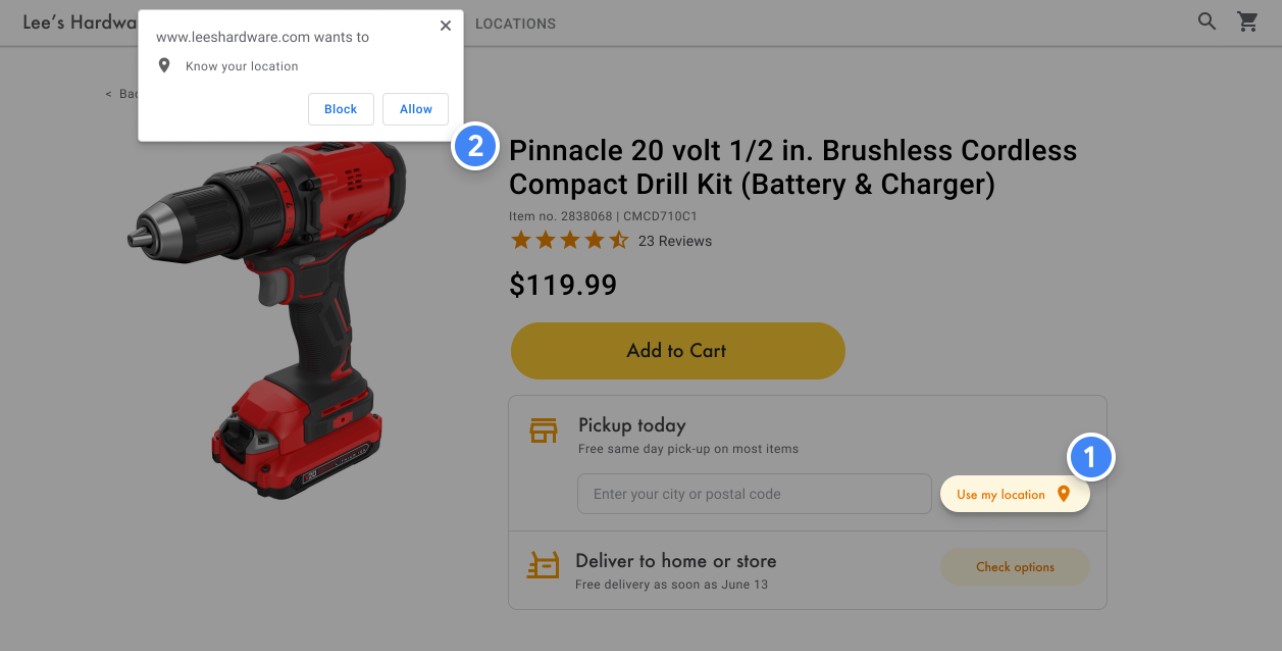
Jednym z kluczowym elementów Product Locator jest identyfikacja początkowej lokalizacji użytkownika. Możesz zaproponować 2 sposoby, by Twój użytkownik określił, gdzie się znajduje: ręczne wpisanie lokalizacji lub udzielenie pozwolenia na użycie mobilnych usług lokalizacyjnych albo geolokalizacji przeglądarki.
Obecnie, użytkownicy są przyzwyczajeni do funkcji autocomplete, która podpowiada słowa w trakcie, gdy zaczynają oni wpisywać kolejne litery w polu wyszukiwania. Ta usługa jest znana z m. in. Google Maps czy wyszukiwarki Google i może być częścią jakiejkolwiek aplikacji poprzez wykorzystanie bibliotek Google Maps Platform Places na urządzeniach mobilnych oraz w sieci.
W tym przykładzie dodajemy bibliotekę Place Autocomplete do strony internetowej poprzez dodanie parametru libraries=places do skryptu URL Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap" defer></script>Następnie dodajemy pole tekstowe do strony:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Na koniec musisz zainicjalizować usługę Autocomplete i podlinkować ją do nazwanego pola tekstowego. Możesz ograniczyć podpowiedzi Place Autocomplete do konkretnego typu geokodu. W ten sposób, pole będzie akceptowało jedynie nazwy ulic bądź dzielnic, miast, albo kody pocztowe. Upewnij się, że wywołujesz pole geometry, by odpowiedź zawierała wysokość i szerokość geograficzną użytkownika. Wykorzystasz te współrzędne do określenia położenia swoich lokalizacji względem położenia użytkownika.
// Stwórz obiekt autocomplete object, ograniczając wyszukiwane podpowiedzi do
// typów lokalizacji geograficznej.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// Gdy użytkownik wybiera adres z rozwiniętej listy,
// zbliż mapę do wybranej lokalizacji i dodaj w tym miejscu znacznik.
autocomplete.addListener("place_changed", searchFromOrigin);
}By wywołać i przeprowadzić geolokalizację HTML5 w przeglądarce internetowej, skorzystaj z przewodnika Google o tym, jak zainicjować okno „Użyj mojej lokalizacji”.
Określanie placówek najbliższych użytkownikowi
Gdy masz już lokalizację użytkownika, możesz ją porównać względem położenia Twoich sklepów. Wybierz usługę Distance Matrix Maps JavaScript API, by pomóc użytkownikom wybrać placówkę, która jest najbliższa pod względem dojazdu samochodem czy odległości geograficznej.
Usługa Distance Matrix Maps JavaScript API zbiera listę punktów początkowych i końcowych i zwraca odległość a także czas podróży pomiędzy nimi. W przypadku użytkownika, miejsce początkowe to ich obecna lokalizacja, lub miejsce, które sami wybiorą jako punkt początkowy, natomiast miejscem końcowym są wszystkie Twoje placówki. Punkty mogą być określone jako pary współrzędnych lub adresy. Możesz też użyć Distance Matrix, Maps JavaScript API z dodatkowymi parametrami, by pokazać wyniki bazujące na przyszłych czasach dojazdu, uwzględniających przyszłe warunki ruchu drogowego.
Przeczytaj więcej o implementacji usługi Distance Matrix Maps JavaScript API w dokumentacji Google.
Przedstawianie informacji o sklepach
Udostępniaj przydatne dane na temat swoich placówek (Place Details), takie jak informacje kontaktowe, godziny działania, czy obecny status otwarcia miejsca. Pomaga to klientom wybrać najwygodniejszą dla nich lokalizację i sfinalizować swoje zamówienie.
Po wywołaniu Maps JavaScript API by otrzymać Place Details, możesz filtrować i zmieniać odpowiedź. Do wywołania Place Details potrzebujesz place ID każdego, ze swoich sklepów.
Poniższe żądanie Place Details zwraca adres, współrzędne, stronę internetową, numer telefoniczny, oceny użytkowników oraz godziny otwarcia z place ID biura Google w Londynie:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}Podsumowanie
Gdy użytkownicy widzą Twoje produkty w Internecie, chcieliby widzieć także najwygodniejszy sposób na zrealizowanie zamówienia. Spraw, że będzie to łatwe i szybkie, a zwiększysz wskaźniki konwersji online i zachęcisz więcej klientów do wizyty w Twoich stacjonarnych placówkach. W powyższym artykule przedstawiliśmy najważniejsze kroki implementacji Product Locator, ale zachęcamy do sprawdzenia pełnego poradnika stworzonego przez Google. W razie wszielkich pytań, zapraszamy do kontaktu. Nasi eksperci Google Maps Platform z chęcia wesprą Cię we wdrażaniu usług Google!