W czerwcu zeszłego roku, Google ogłosiło wersję beta usługi Local Context, która pozwala na szybkie i proste osadzenie Google Maps w aplikacjach webowych na komputerze lub smartfonie. To rozwiązanie ulepsza doświadczenia użytkowników, pomaga im szybciej podejmować decyzje, minimalizuje współczynnik porzuceń strony oraz zwiększa wskaźnik konwersji. Niedawno Google dodało nową funkcjonalność, która pozwala ładować i odświeżać warstwę Local Context gdy jest to potrzebne ze względu na potrzeby firmy czy użytkowników. Przedstawiamy, jak działa wspomniania funkcjonalność oraz jak możesz jej użyć, by zoptymalizować i ulepszyć swoją aplikację dla użytkowników.
Jak to działa?
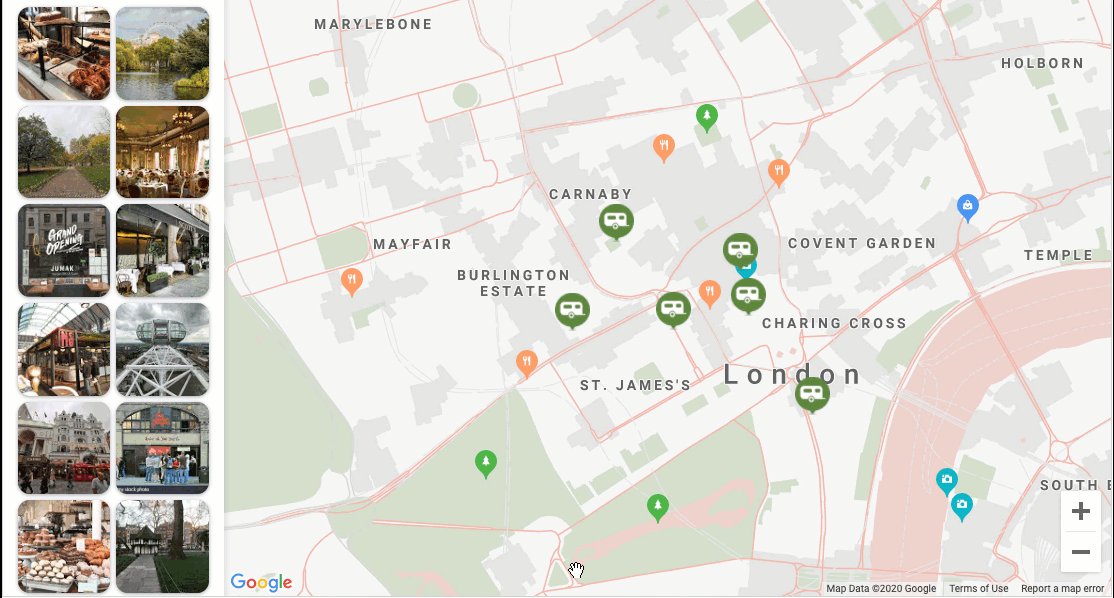
Warstwa Local Context zawiera informacje takie jak opisy miejsc, przedziały cenowe, oceny, recenzje, zdjęcia oraz wskazówki i przewidywany czas dojazdu do danego miejsca. Teraz Google ulepszyło Local Context, pozwalając Ci wybrać, kiedy będzie ładować się warstwa – razem z Mapą, lub oddzielnie. Oznacza to, że od Ciebie zależy, kiedy ładujesz i odświeżasz warstwę Local Context w zależności od potrzeb Twojego biznesu oraz klientów.
Teraz przyjrzyjmy się sposobom optymalizowania ładowania i odświeżania warstwy Local Context, aby ulepszyć doświadczenia użytkowników mapy.
Ładowanie warstwy Local Context w odpowiedzi na zamiary użytkownika
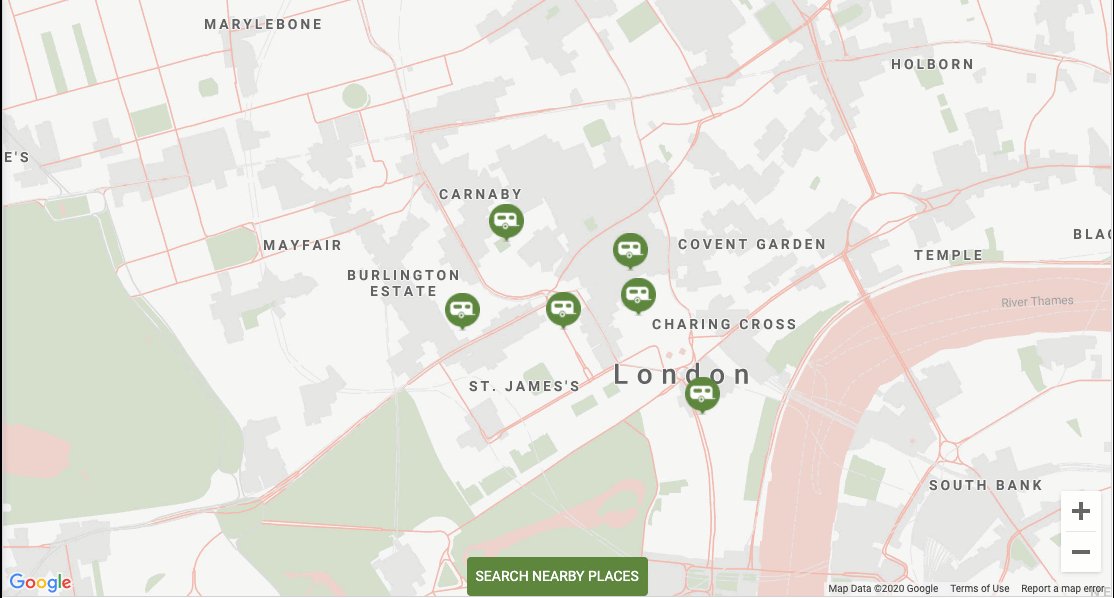
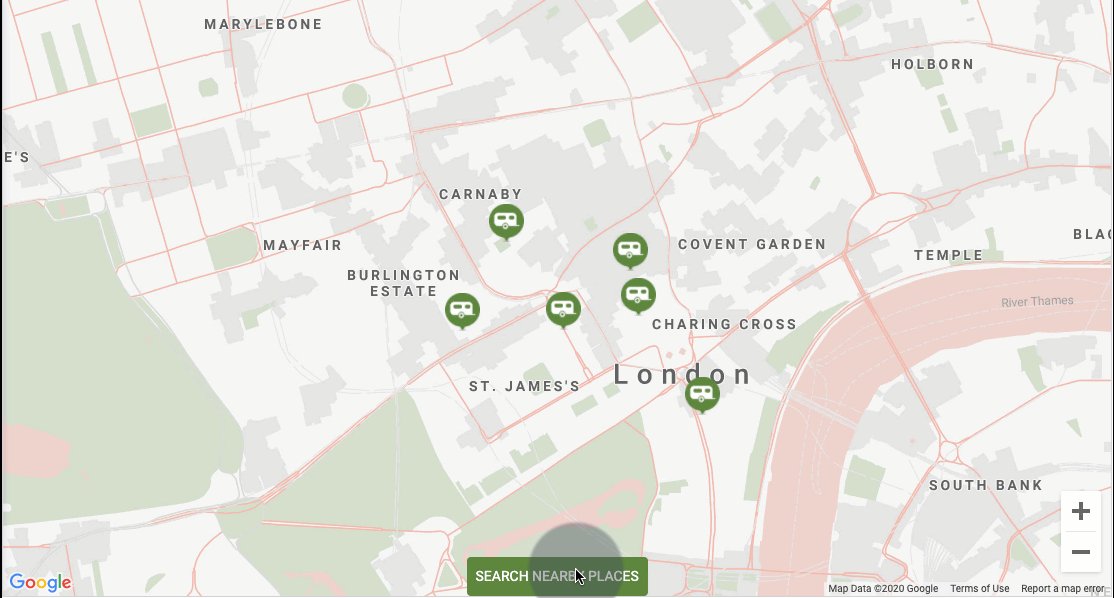
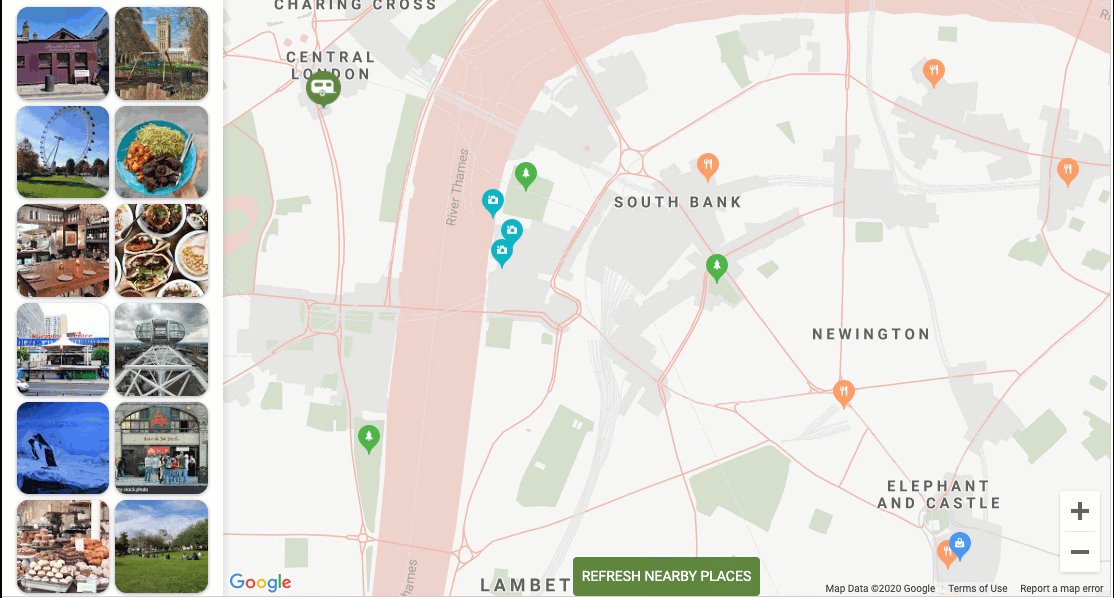
Aby pokazać użytkownikowi jedynie te informacje, które go interesują, masz teraz możliwość załadowania wyłącznie Mapy Google do momentu, gdy użytkownik okaże zainteresowanie informacjami o danej okolicy poprzez kliknięcie na udostępniony przez Ciebie przycisk, jak np. „pokaż pobliskie miejsca” lub „zobacz informacje o okolicy”. Po kliknięciu nastąpi załadowanie warstwy Local Context i ujawnienie nowych informacji, które pomogą użytkownikom podjąć decyzję.
Przykładowy kod:
// Initialize the map without Local Context data.
const localContextMapView = new google.maps.localContext.LocalContextMapView({
element: document.querySelector('#map'),
placeTypePreferences: ['park', 'restaurant', 'tourist_attraction'],
maxPlaceCount: 0, // Avoids an automatic call to load places during initialization.
});
//...
// Show places now.
localContextMapView.maxPlaceCount = 12;Odświeżanie warstwy Local Context na podstawie interakcji z mapą
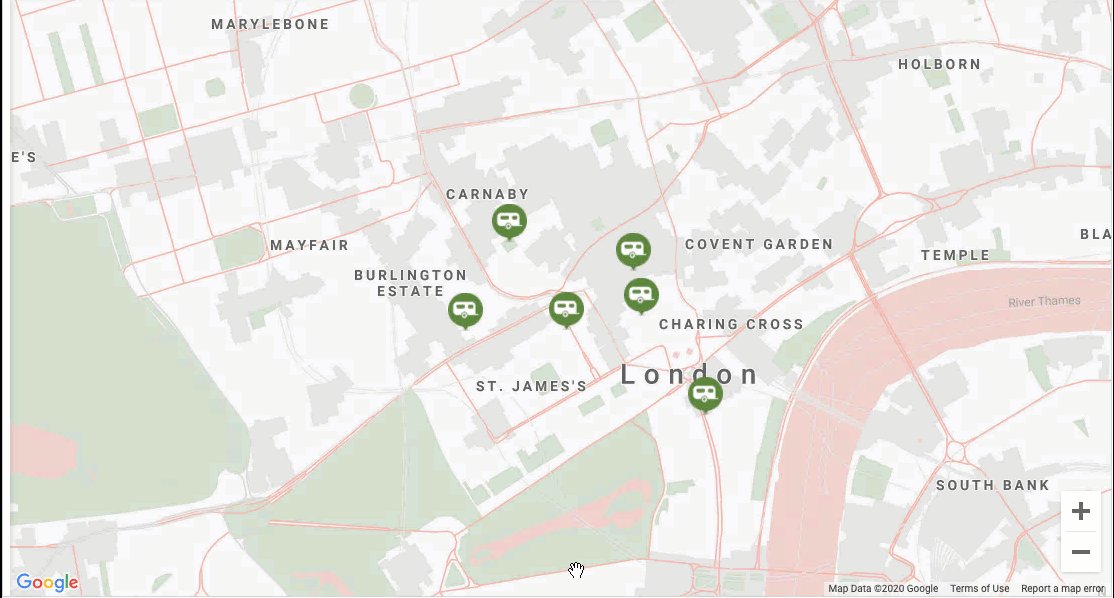
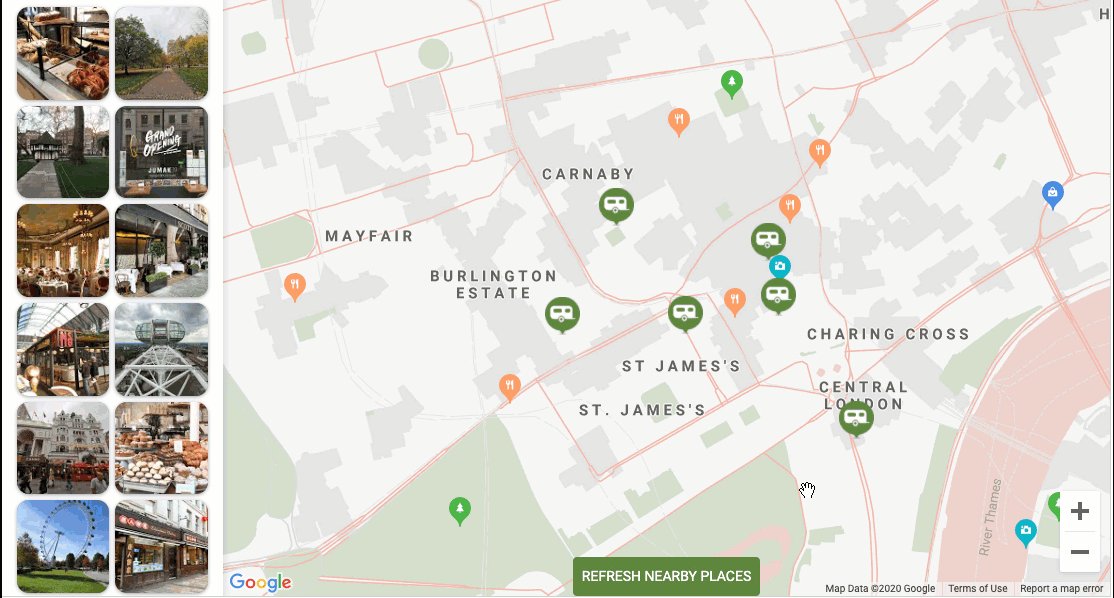
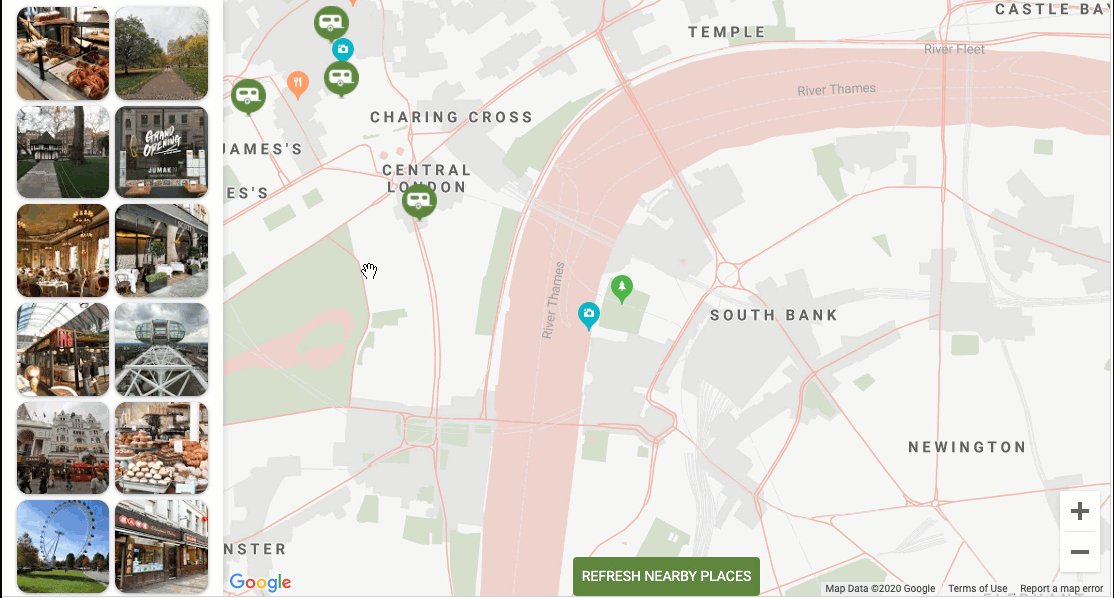
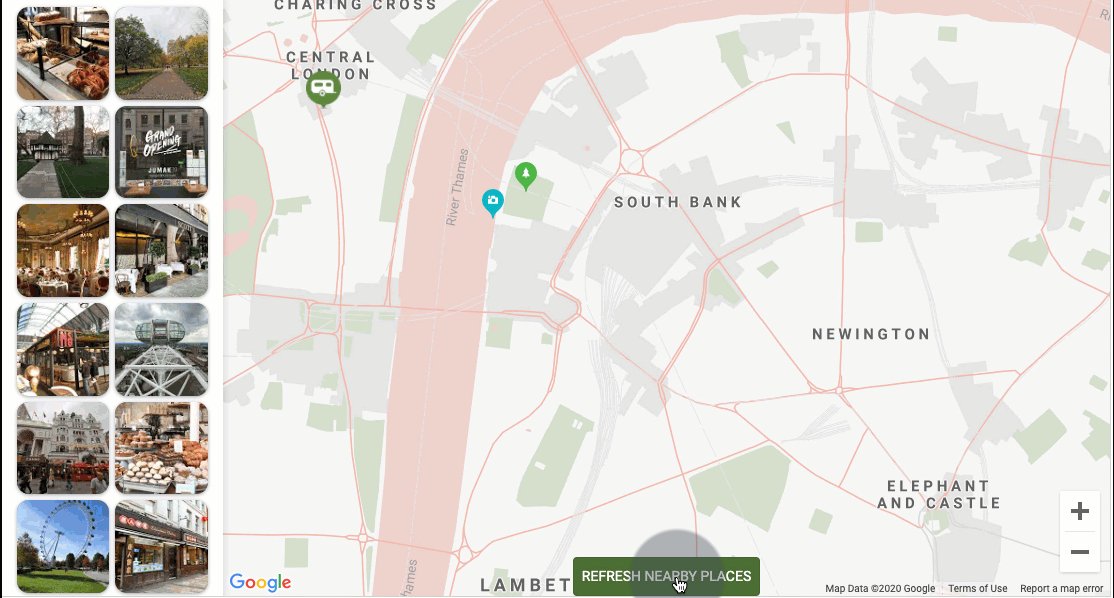
By dać Ci kontrolę nad ładowaniem warstwy Local Context, miejsca nie odświeżają się automatycznie gdy użytkownik oddala widok na mapie w celu obejrzenia okolicy. Jednak w takiej sytuacji warto odświeżyć Local Context, by pokazać użytkownikowi informacje dotyczące miejsc, które właśnie pojawiły się na widoku. Możesz zapewnić swoim użytkownikom opcję zażądania odświeżenia miejsc poprzez przycisk lub zezwolić na automatyczne odświeżenia mapy w reakcji na interakcje użytkownika.
Przykładowy kod:
// Refresh the search when the user clicks a button.
refreshButton.addEventListener("click", () => {
localContextMapView.search();
}Zapewnianie użytkownikom wyboru na warstwie Local Context
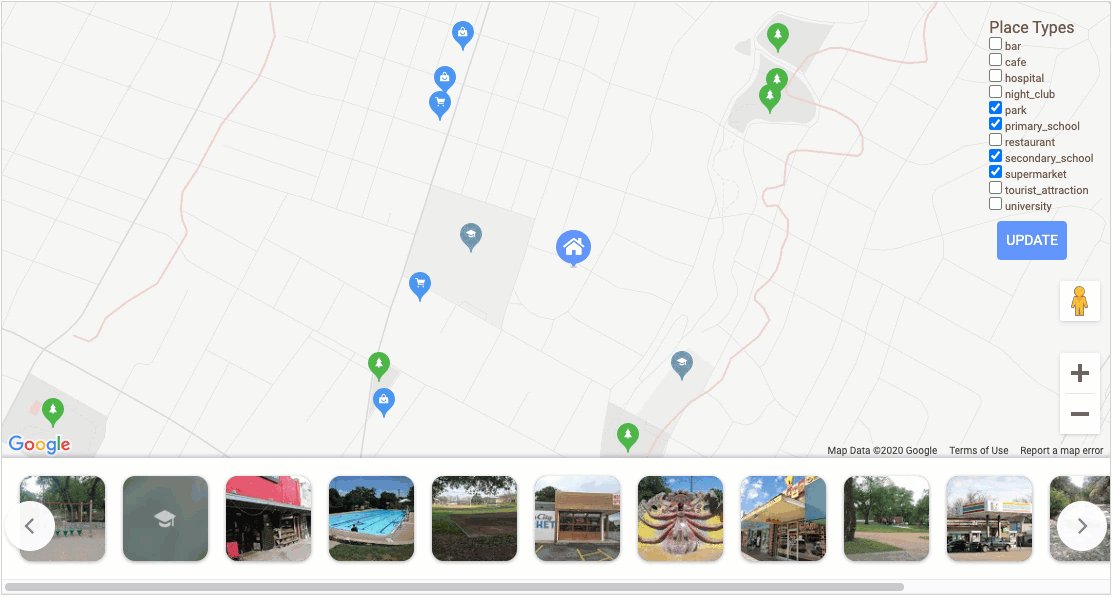
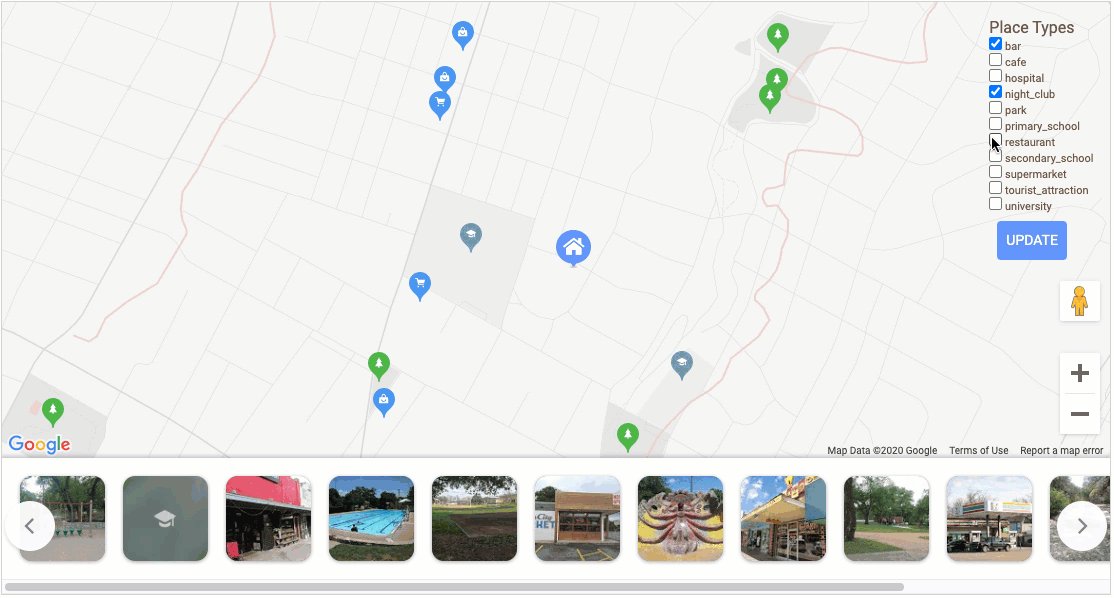
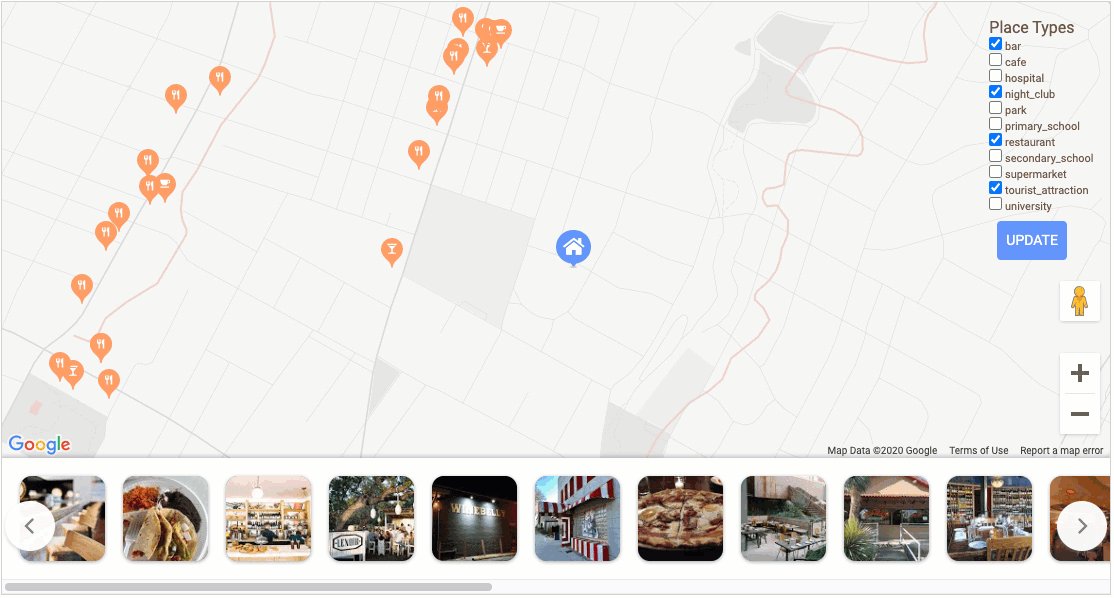
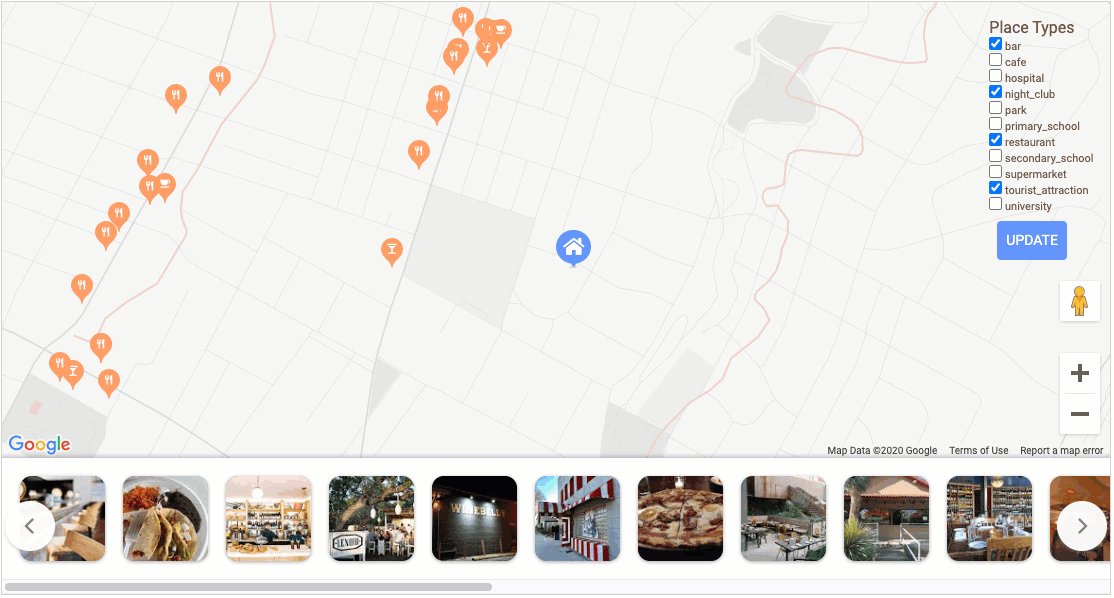
Być może chcesz dać użytkownikom opcję zobaczenia określonego zestawu miejsc, np. poprzez filtr, który pokazuje im tylko atrakcje turystyczne w okolicach interesujących ich hoteli. Takie dopasowanie pozwala na zapewnienie jedynie tych informacji, które są w danym momencie ważne dla użytkowników. Możesz wykryć takie momenty i odświeżać warstwę Local Context dzięki odpowiednim parametrom. W poniższym przykładzie, jest to zmiana typu miejsca na restauracje zamiast szkół i parków.

Podczas okresu beta, Local Context jest dostępne bezpłatnie jako biblioteka Maps JavaScript API. Wejdź na dokumentację Google, aby rozpocząć. W razie pytań lub wątpliwości, skontaktuj się z nami – nasi eksperci Google chętnie pomogą!
Tekst źródłowy: https://cloud.google.com/blog/products/maps-platform/how-refresh-local-info-based-user-and-business-needs-local-context