Przedstawiamy kolejną część poradnika Google, który zawiera podpowiedzi i gotowe kody do wykorzystania przy rozwiązaniach Google Maps Platform – tym razem pod lupę bierzemy Checkout! To rozwiązanie jest wręcz niezbędne, jeśli w Twoim sklepie można składać zamówienia online.
Zamawianie produktów i usług online to już standard, a konsumenci oczekują łatwości zamawiania, bez względu na to, czy chodzi o zakup produktów, dostawę jedzenia czy zamawianie taksówki. W każdym wypadku potrzebne jest podanie adresu dostawy lub do faktury. Wciąż zdarza się, że wpisywanie adresu zabiera dużo czasu i jest problematyczne. Płynny proces zamówienia jest bardzo ważny, szczególnie w sytuacji, gdy wpisywanie tekstu na małym ekranie urządzenia mobilnego jest frustrujące. Może to być kolejna bariera dla uzyskania wysokiego wskaźnika konwersji.
I do tego właśnie wykorzystasz Checkout od Google Maps Platform! Z artykułu dowiesz się, z czego składa się narzędzie oraz jak zaimplementować i wykorzystać jego poszczególne funkcje:
Z czego składa się Checkout?
- Place Autocomplete – automatyczne wypełnianie pól tekstowych adresów. Dodaj tę funkcjonalność, by poprawić satysfakcję użytkowników i poprawność wpisywanych adresów.
- Geocoding API – znajduje szerokość i długość geograficzną danego adresu (geocoding) lub zamienia współrzędne lokalizacji na adres (odwrócony geocoding).
- Static Map – wyświetla nieinteraktywny obrazek mapy, który może zawierać markery, różne kształty, czy spersonalizowany styl. Funkcja jest użyteczna, gdy nie potrzebujesz interaktywnej mapy i chcesz zoptymalizować wydajność strony.

Zwiększ swój wskaźnik konwersji: Place Autocomplete
Place Autocomplete upraszcza wpisywanie adresu przez klienta w Twojej aplikacji. Zyskujesz dzięki temu wyższy wskaźnik konwersji i satysfakcji użytkowników. Autocomplete zapewnia pojedyncze pole do szybkiego wpisania tekstu z opcją przewidywania słów, gdy tylko użytkownik klika na pierwszą literę. Usługa automatycznie wypełnia formularz z adresem dostawy lub do faktury.
Dodając Place Autocomplete do koszyka na Twojej stronie, możesz:
- zmniejszyć liczbę pomyłek we wpisywanych adresach
- zmniejszyć liczbę kroków w procesie zamówienia
- uprościć wpisywanie adresu na urządzeniach mobilnych
- znacznie skrócić czas potrzebny klientowi na wpisanie wszystkich danych i złożenie zamówienia
Gdy użytkownik klika na pole Autocomplete i zaczyna pisać, rozwija się lista podpowiedzi adresów. Kiedy użytkownik wybiera adres z listy podpowiedzi, możesz użyć odpowiedzi do zweryfikowania adresu i otrzymania dokładnej lokalizacji. Twoja aplikacja może następnie wypełnić odpowiednie pola w formularzu adresu:

Jak zacząć używać Place Autocomplete?
Wystarczy dodać tylko kilka linijek kodu JavaScript, aby użyć Place Autocomplete na swojej stronie. Najprostszy sposób to dodanie Maps JavaScript API do strony (nawet jeśli nie wyświetlasz mapy) i uwzględnienie Biblioteki Places jak w przykładzie poniżej (dodatkowo zainicjalizuje to funkcję).
Zobacz kod
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initAutocomplete&libraries=places&v=weekly" defer></script>Następnie dodaj okienko tekstowe na swojej stronie:
Zobacz kod
<input id="autocomplete" placeholder="Enter your address" type="text"></input>Na koniec uruchom usługę Autocomplete i podlinkuj ją do okienka tekstowego:
Zobacz kod
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}Po wyborze adresu przez użytkownika wykonuje się funkcja fillInAdress. Dzięki niej tekst pojawia się w formularzu:
Zobacz kod
function fillInAddress() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
for (const component in componentForm) {
document.getElementById(component).value = "";
document.getElementById(component).disabled = false;
}
// Get each component of the address from the place details,
// and then fill-in the corresponding field on the form.
for (const component of place.address_components) {
const addressType = component.types[0];
if (componentForm[addressType]) {
const val = component[componentForm[addressType]];
document.getElementById(addressType).value = val;
}
}
}Gdy masz już odpowiednie dane, pokaż adres użytkownikowi. Zaledwie kilka linijek kodu wystarcza, aby Twój klient mógł szybko wpisać poprawny adres.
Pełen kod źródłowy dla wpisywania adresów znajdziesz tutaj. Możesz także obejrzeć filmiki instruktażowe o dodawaniu Place Autocomplete do strony internetowej oraz aplikacji Android. Autocomplete API jest również dostępne jako usługa sieciowa lub natywnie jako Places SDK dla iOS i Places SDK dla Androida.
O czym warto pamiętać podczas implementacji Place Autocomplete
Place Autocomplete dysponuje szeregiem opcji, które pozwolą na elastyczną implementację, jeśli chcesz użyć czegoś więcej niż tylko widget. Możesz skorzystać z kombinacji usług, aby znaleźć poprawny adres.
- Ustaw parametr types na geocode lub address, aby upewnić się, że zwrócone zostaną tylko adresy, a nie nazwy firm czy organizacji.
- Pozostaw opcję edycji wszystkich pól, żeby w razie potrzeby klient mógł wpisać adres samodzielnie.
Podpowiedzi Autocomplete pozwalają kontrolować, skąd pochodzą dane adresowe. AutocompleteService może być używany do otrzymania obiektów predykcji. Zawierają one szczegóły adresu, takie jak dystans od punktu początkowego, opis oraz Place ID. Jeśli potrzebujesz wyłącznie adresu, Place ID może być użyte w Geocoding API, które jest czasem bardziej opłacalne. - Ustaw odpowiednie ograniczenia, jeśli nie potrzebujesz wyszukiwania adresów z całego świata. Istnieje szereg parametrów, które mogą być ustawione do wybierania tylko określonych regionów.
- Użyj bounds do ustalenia prostokątnych granic danego obszaru i strictBounds, aby upewnić się, że zwrócone zostaną tylko adresy pochodzące z tego obszaru.
- Użyj componentRestrictions do ograniczenia odpowiedzi do konkretnego zestawu krajów.
Zapewnij kupującym wizualne potwierdzenie poprawności adresu: Maps Static API
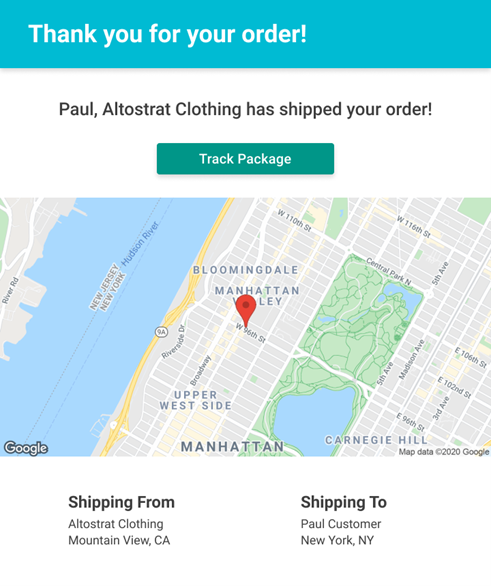
Po otrzymaniu adresu, łatwo wyświetlić mapę, aby użytkownik otrzymał wizualne potwierdzenie lokalizacji dostawy lub odbioru zamówienia. W tej sposób klient ma dodatkowe zapewnienie, że adres jest poprawny i zmniejsza to liczbę błędów w adresach. Mapa statyczna może być pokazana na tej samej stronie, gdzie użytkownik wpisuje adres, lub wysłana w mailu potwierdzającym zamówienie.
W obu przypadkach przyda się Maps Static API, które dodaje obrazkową wersję mapy do strony lub maila.
Pierwsze kroki z Maps Static API
Możesz używać Maps Static API poprzez wywołanie usługi webowej, co stworzy obrazkową wersję mapy z ustalonymi przez Ciebie parametrami. Tak jak w przypadku mapy dynamicznej, możesz sprecyzować typ mapy, użyć te same style pochodzące z chmury i dodać markery by wyróżnić dane miejsce. Wywołanie z obrazka obok pokazuje mapę drogi o wielkości 600x300px, umieszczoną na Moście Brooklińskim na poziomie przybliżenia 13. Dodaje ono także niebieski marker na miejscu dostawy oraz styl mapy.

Zobacz wywołanie:
https://maps.googleapis.com/maps/api/staticmap?center=51.494900,-0.146231&zoom=13&size=600×300&maptype=roadmap&markers=color:blue%7Clabel:S%7C51.494900,-0.146231&map_id=8f348d1b5a61d4bb&key=YOUR_API_KEY
- API URL : https://maps.googleapis.com/maps/api/staticmap?
- map center: center=51.494900,-0.146231
- zoom level: zoom=13
- image size: size=600×300
- type of map: maptype=roadmap
- store location markers: markers=color:blue%7Clabel:C%7C51.494900,-0.146231
- cloud map style: map_id=8f348d1b5a61d4bb
- API Key: key=YOUR_API_KEY
Zamienia się to w mapę jak na obrazku poniżej:
Inne porady dotyczące ulepszenia Twojego procesu zamówień na stronie
- Pozwól użytkownikom wpisać adres na podstawie nazwy firmy lub innego znanego miejsca. Podpowiedzi działają nie tylko dla adresów – możesz także pozwolić na wpisanie nazw firm lub innych punktów orientacyjnych. Gdy użytkownik wpisze nazwę firmy, łatwo otrzymasz jej adres poprzez wywołanie Place Details.
- Spersonalizuj wygląd pola Place Autocomplete, aby pasowało do stylu Twojej strony. Można też stylizować widget Autocomplete, aby pasował do wyglądu koszyka. Więcej informacji znajdziesz w dokumentacji Google.
- Ogranicz sugestie adresów do określonego regionu geograficznego. Możesz także ograniczyć wyniki do konkretnego kraju. W ten sposób masz pewność, że podpowiedzi adresów są najtrafniejsze. Więcej informacji znajdziesz w dokumentacji Place Autocomplete.
Jak my możemy Ci pomóc?
Masz pytania lub potrzebujesz pomocy? Zastanawiasz się, jak jeszcze możesz usprawnić obsługę klienta w swoim e-sklepie z pomocą Google Maps Platform? Napisz do nas – jako Google Premier Partner jesteśmy gotowi na każde pytanie 🙂
Google Maps dla e-commerce – zobacz nasze materiały!
- W biznesową drogę nie ruszaj bez mapy – Google Maps w e-commerce
- Jak uniknąć problemów podczas dostarczania zakupów klientom? Google Maps dla e-commerce
- Sposób na porzucone koszyki – czy da się ich uniknąć?
- Bez pomyłek w dostawach – czy to w ogóle możliwe?
- Nowe narzędzia stylizacji map w chmurze – poradnik developera i użytkownika