Od wyszukiwania produktów online, aż po opcje wyboru najbliższych placówek odbioru i uproszczenie zamówień internetowych – Google Maps Platform oferuje funkcjonalności, dzięki którym poprawi się Twój wskaźnik konwersji, a satysfakcja klientów wzrośnie! Google stworzył poradnik, w którym znajdziesz najlepsze praktyki i gotowe kody do wykorzystania przy dwóch rozwiązaniach: Store Locator Plus i Checkout. Dziś skupimy się na pierwszym z nich – Store Locator Plus to idealne rozwiązanie, jeśli masz swój sklep stacjonarny – dzięki niemu klienci łatwo odnajdą Twój sklep i dotrą do wybranej placówki.
Od kiedy ruszyła Platforma Google Maps, firmy używają jej usług, aby klienci odnajdywali ich sklepy lub restauracje w najbliższej okolicy. Store Locator Plus to polecana, optymalna kombinacja API Google używana w tym celu. Poniżej opisujemy elementy niezbędne do odpowiedniej implementacji Store Locator.
- Z czego składa się Store Locator Plus?
- Sprawiaj, że klienci przyjdą do Twoich placówek stacjonarnych: Maps API i SDK (dodawanie map do aplikacji i personalizacja map)
- Zidentyfikuj lokalizację klientów: Place Autocomplete
- Pokaż klientom najbliższe placówki: Distance Matrix API
- Dodaj wskazówki nawigacyjne: Directions API
- Inne porady dotyczące ulepszenia Twojego Store Locator Plus
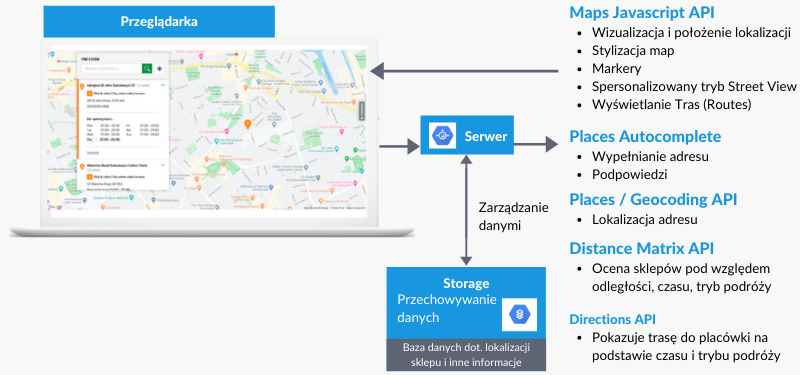
Z czego składa się Store Locator Plus?
- Maps JavaScript API – budowanie personalizowanych doświadczeń, które pokazują rzeczywiste miejsca użytkownikom Twoich stron i aplikacji poprzez statyczne oraz dynamiczne mapy, obrazowanie Street View i widoki 360°.
- Place Autocomplete – dodanie funkcjonalności poprawia doświadczenia użytkowników i prawidłowość wpisywanych adresów.
- Geocoding API – pozwala znaleźć najlepszą trasę dotarcia do Twoich placówek poprzez zebranie informacji o lokalizacji z wpisanego adresu.
- Distance Matrix API – obliczanie dystansu i czasu potrzebnego na przebycie trasy z uwzględnieniem wielu punktów startowych i końcowych. Opcjonalnie rozróżnia formy transportu takie jak wędrówka, jazda samochodem lub rowerem.
- Directions API – zapewnia wskazówki dojazdu uwzględniając różne formy transportu: wędrówka, jazda samochodem, jazda rowerem, środki komunikacji publicznej.
- Place Details – zapewnia różne informacje o firmie, takie jak nazwa, adres, godziny otwarcia, a także oceny i recenzje klientów.
- Street View – pokazuje statyczną panoramę Street View.
- Static Map – pokazuje statyczny obraz mapy z opcją dodania do niej markerów, kształtów, linii i personalizowanych stylów. Jest użyteczne, gdy nie potrzebujesz interaktywnej mapy i chcesz zoptymalizować wydajność strony.

Sprawiaj, że klienci przyjdą do Twoich placówek stacjonarnych: Maps API i SDK
Wyszukiwarka placówek stacjonarnych to ważny element e-biznesu. Niektóre firmy zapominają nawet o najprostszej mapie, przez co klienci opuszczają ich stronę, żeby znaleźć najbliższą placówkę w innej aplikacji lub witrynie. To oznacza, że klienci muszą nawigować pomiędzy różnymi stronami i aplikacjami, aby otrzymać informacje, które powinien zapewnić im sklep. Jeśli dodasz spersonalizowaną mapę na stronie swojego sklepu, ich doświadczenie może zyskać wyższą jakość, i przede wszystkim nie uciekną z Twojej strony ;).
Dodaj własną mapę do każdego rodzaju aplikacji
Platforma Google Maps jest dostępna dla systemów Android, iOS, a także stron internetowych. Możesz dodawać mapy do swoich aplikacji i stron w każdym systemie, a także osadzać na mapach markery zaznaczające dokładne lokalizacje wszystkich Twoich placówek i miejsc odbioru zamówień.
Spersonalizuj mapę
Możesz spersonalizować markery na swojej mapie, zmieniając ich kolor (np. aby tym samym pokazać, czy dane miejsce jest otwarte) lub zamieniając marker na Twój własny obrazek, jak logo Twojej firmy. Wyskakujące okienka mogą zapewnić klientom więcej informacji, jak godziny otwarcia, numer telefonu, czy nawet zdjęcia lokalu.
Mapy możesz też modyfikować tak, aby pasowały do wyglądu i stylu reszty Twojej strony i były spójne z identyfikacją wizualną firmy. Z nowym edytorem stylów możesz stworzyć style w chmurze bez wprowadzania zmian w kodzie i wykorzystywać je zarówno w swoich aplikacjach webowych, jak i mobilnych.
Jak zacząć używać Maps JavaScript API?
Dodanie mapy do Twojej strony może być osiągnięte za pomocą kilku linijek kodu. Zacznij od dołączenia Maps API do strony. Możesz to zrobić poprzez podlinkowanie poniższego skryptu do kodu HTML Twojej strony:
Zobacz kod
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap®ion=JP"></script>Następnie wybierz miejsce na stronie, w którym chcesz umieścić mapę:
Zobacz kod
<div id="map"></div>Ta linijka zawiera odniesienie do skryptu initMap, który działa, kiedy strona ładuje się i wykonuje kod używany do ustawienia mapy na stronie. Link może być także użyty do zdefiniowania języka lub regionu Twojej mapy, co zapewnia odpowiednie formatowanie dla docelowego kraju. Na stronie Google znajdziesz pełną listę wspieranych języków i regionów.
Następny krok to ustawienie podstawowej funkcjonalności Twojej mapy w funkcji skryptu initMap przedstawionego powyżej. W tym skrypcie możesz ustalić początkową lokalizację, typ mapy, a także to, które opcje kontroli mapy będą dostępne dla użytkowników. Oto przykład:
Zobacz kod
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: { lat: -33, lng: 151 }, zoom: 8,
zoomControl: false
});
}Dla Store Locator warto ustawić początkową lokalizację, punkt centralny lub granice mapy oraz poziom przybliżenia (na ile widok mapy może być przybliżony). Większość pozostałych elementów, takich jak ustalanie kontroli, jest opcjonalna, gdy ustalasz poziom interakcji użytkownika z mapą.
Następny krok to dodanie Twoich lokalizacji do mapy. Zwykle robi się to poprzez dodanie do mapy markerów, ale są też inne opcje, takie jak warstwy danych. Oto przykład dodawania markera:
Zobacz kod
var marker = new google.maps.Marker({
position: { lat: 52.6, lng: -1.68 },
label:"A",
title:"Store Name"
});
// To add the marker to the map, call setMap();
marker.setMap(map);Możesz pokazać lokalizacje kilku placówek jednocześnie, używając wielu markerów.

Kiedy masz już mapę i zaznaczone lokalizacje, możesz dodać kilka innych elementów. Dzięki temu uzupełnisz mapę tak, żeby jak najlepiej pasowała do Twojego biznesu. Edytor stylów pozwoli stworzyć styl, który będzie dopasowany do reszty Twojej strony, podkreślając lokalizacje placówek na tle innych informacji. (Tutaj dowiesz się więcej o edytorze stylów).
Kiedy stworzysz i opublikujesz już nowy styl, możesz użyć go na swojej mapie poprzez MapID.
Zobacz kod
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -33, lng: 151},
zoom: 4,
mapId: 'MAP_ID'
});Możesz edytować każdy stworzony przez Ciebie styl mapy. Nowy wygląd automatycznie zaktualizuje istniejącą aplikację i może być używany na różnych platformach.
Zidentyfikuj lokalizację swoich klientów: Place Autocomplete
Następnym ważnym elementem każdego Store Locator jest odnajdywanie lokalizacji klientów. Możesz to zrobić automatycznie i na różne sposoby, używając funkcji lokalizacji wbudowanych w przeglądarki czy urządzenia mobilne. Zdefiniowanie adresu klienta nie jest jednak prostym zadaniem, szczególnie na urządzeniach mobilnych. Obecnie użytkownicy znają funkcjonalność Autocomplete dzięki Mapom Google. Może być ona zintegrowana z każdą aplikacją poprzez użycie Bibliotek Places na urządzeniach mobilnych i w przeglądarkach. Kiedy użytkownik wpisuje adres, Autocomplete uzupełnia słowa dzięki widgetowi na urządzeniu. Ten sam efekt można uzyskać poprzez SDK lub usługi internetowe.
Jak zacząć używać Place Autocomplete?
Wystarczy dodać kilka linijek kodu JavaScript. Po pierwsze, dodaj Maps JavaScript API do swojej strony i wraz z Biblioteką Places jak w przykładzie poniżej (dodatkowo zainicjalizuje to funkcję).
Zobacz kod
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=places&v=weekly" defer></script>
Następnie dodaj okienko tekstowe na swojej stronie:
Zobacz kod
<input id="autocomplete" placeholder="Enter your address" type="text"></input>
Na koniec uruchom usługę Autocomplete i podlinkuj do dodanego wcześniej okienka tekstowego:
Zobacz kod
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: { lat: -33, lng: 151 }, zoom: 8,
zoomControl: false
});
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", addCustomerLocation);
} Po wyborze adresu przez użytkownika została wykonana funkcja addCustomerLocation. Odnajduje ona geometrię otrzymanego wyniku i lokalizację klienta, a potem przesuwa mapę na tę lokalizację i dodaje marker.
Zobacz kod
function addCustomerLocation() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
// Add a marker to the map.
const marker = new google.maps.Marker({
map
});
marker.setLabel("C");
marker.setPosition(place.geometry.location);
// Zoom the map to the marker.
map.panTo(place.geometry.location);
map.setZoom(15);
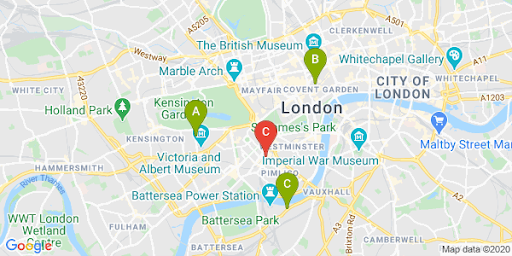
} Tak jak na obrazku poniżej, możesz zobaczyć położenie klienta względem każdej ze swoich placówek stacjonarnych.

Filmy z instrukcją dodawania Place Autocomplete krok po kroku są dostępne na stronie internetowej lub w aplikacji Android. Zapraszamy także do przeczytania dokumentacji Google Autocomplete for Addresses. Pełen kod źródłowy dla wpisywania adresów sprawdzisz tutaj. Dodatkowo, Autocomplete API jest dostępne jako usługa sieciowa lub natywnie jako Places SDK dla iOS i Places SDK dla Androida.
Pokaż klientom najbliższe placówki: Distance Matrix API
Pokazując listę placówek, sortuje się je zwykle według dystansu. Często dystans jest obliczany jako linia prosta od lokalizacji użytkownika do placówki, jednak bywa to mylące. Używając linii prostej poprowadzisz użytkownika do miejsc niedostępnych, pozbawionych przejazdu albo przez zakorkowane drogi. To sprawi, że – przynajmniej teoretycznie – łatwiej byłoby dotrzeć do innej placówki. Takie szczegóły są ważne, gdy w bliskiej odległości od siebie znajduje się kilka sklepów.
Distance Matrix API zbiera listę lokalizacji i zwraca nie tylko dystans do pokonania, ale też czas potrzebny na ich przejechanie. W przypadku klienta, punktem startowym jest jego lokalizacja, a miejscem docelowym jest wybrany sklep. Punkty startowe i miejsca docelowe mogą być sprecyzowane jako pary koordynatów lub jako adresy, łączone w momencie wywołania usługi. Distance Matrix może być używany z dodatkowymi parametrami, aby pokazać wyniki bazując na teraźniejszych lub przyszłych czasach potrzebnych na przejazd.
Jak zacząć używać Distance Matrix API?
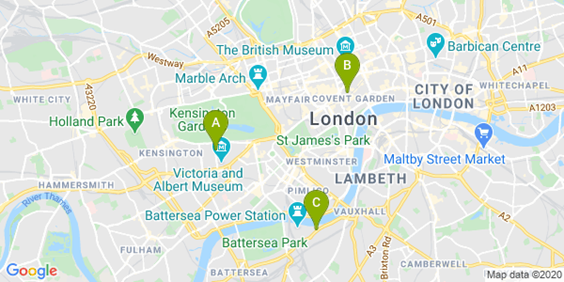
Gdy znasz już lokalizację klienta, możesz ją porównać z lokalizacjami Twoich placówek. Distance Matrix AP pozwoli Ci uniknąć kierowania klientów do bardziej oddalonych miejsc. Możesz zobaczyć wiele lokalizacji placówek, tak jak na mapie poniżej:

Wywołaj usługę Distance Matrix w Maps JavaScript API, precyzując punkt startowy klienta i wszystkie lokalizacje sklepów, tak jak poniżej.
Zobacz kod
var customer = new google.maps.LatLng(51.494900,-0.146231);
var storeA = new google.maps.LatLng(51.500011,-0.174209);
var storeB = new google.maps.LatLng(51.513072,-0.126105);
var storeC = new google.maps.LatLng(51.481879,-0.137416);
var service = new google.maps.DistanceMatrixService();
service.getDistanceMatrix(
{
origins: [customer],
destinations: [storeA, storeB, storeC]
}, callback); Odpowiedź usługi będzie widoczna w formie listy adresów, dystansów oraz czasów przejazdu, jak widać poniżej:
Zobacz kod
{
"destination_addresses" : [
"47 Exhibition Rd, Knightsbridge, London SW7 2QA, UK",
"16 Mercer St, West End, London WC2H 9QE, UK",
"2 Nine Elms Ln, Nine Elms, London SW11 8AW, UK"
],
"origin_addresses" : [ "70 Buckingham Palace Rd, Belgravia, London SW1W 9TQ, UK" ],
"rows" : [
{
"elements" : [
{
"distance" : {
"text" : "1.8 mi",
"value" : 2959
},
"duration" : {
"text" : "9 mins",
"value" : 514
},
"duration_in_traffic" : {
"text" : "11 mins",
"value" : 650
},
"status" : "OK"
},
{
"distance" : {
"text" : "2.0 mi",
"value" : 3246
},
"duration" : {
"text" : "12 mins",
"value" : 748
},
"duration_in_traffic" : {
"text" : "16 mins",
"value" : 965
},
"status" : "OK"
},
{
"distance" : {
"text" : "2.5 mi",
"value" : 4060
},
"duration" : {
"text" : "12 mins",
"value" : 696
},
"duration_in_traffic" : {
"text" : "25 mins",
"value" : 1491
},
"status" : "OK"
}
]
}
],
"status" : "OK"
} W poniższej tabelce widać różnice pomiędzy dystansem w linii prostej oraz faktycznym dystansem przejazdu:

Sklep C jest najbliżej, w rzeczywistości ma on jednak najdłuższy czas potrzebny na dotarcie, ponieważ klient musiałby objechać rzekę, by się do niego dostać. Takie różnice są jeszcze bardziej widoczne, gdy spojrzymy na czas dojazdu z uwzględnieniem ruchu drogowego. W tym przypadku, dotarcie do sklepu C zajmie ponad dwa razy więcej czasu niż dotarcie do sklepu A. Po wykonaniu żądania Distance Matrix, możesz ułożyć odpowiedzi według czasu potrzebnego na dojazd.
W przeglądarce możesz skorzystać z usługi Distance Matrix razem z Maps JavaScript API. W systemach Android i iOS skorzystaj z usługi webowej Distance Matrix bezpośrednio przez aplikację lub zdalnie poprzez serwer proxy. Więcej na ten temat dowiesz się z dokumentacji Distance Matrix API.
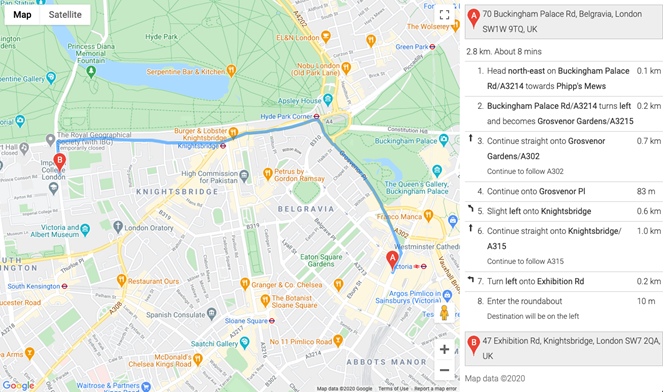
Dodaj wskazówki nawigacyjne: Directions API
Omawiane w poprzednim rozdziale Distance Matrix API to interfejs, za pomocą którego można otrzymać tylko ogólne informacje na temat wyznaczanych tras (takie jak dystans i czas dojazdu). Użytkownicy mogą jednak wyświetlić na mapie również wskazówki dotyczące podróży, używając do tego Directions API.
Jak zacząć używać Directions API?
Wskazówki nawigacyjne można dodać używając usługi Directions w Maps JavaScript API. Dzięki temu możesz wykonywać żądania Directions API, ale też otrzymać funkcje, które pozwalają przetwarzać wyniki i w łatwy sposób pokazywać je na Twojej mapie.
Poniższe przykłady mogą być użyte do obliczenia trasy jazdy pomiędzy punktem startowym (lokalizacja klienta) oraz miejscem docelowym (sklep) z DirectionsService i DirectionsRenderer do zwizualizowania wyników na mapie.
Zobacz kod
function initMap() {
var directionsService = new google.maps.DirectionsService();
var directionsRenderer = new google.maps.DirectionsRenderer();
var london = new google.maps.LatLng(51.494900, -0.146231);
var mapOptions = {
zoom: 14,
center: london
}
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
directionsRenderer.setMap(map);
}
function calcRoute() {
var start = { lat: 51.494900, lng: -0.146231 };
var end = { lat: 51.500011, lng: -0.174209 };
var request = {
origin: start,
destination: end,
travelMode: 'DRIVING'
};
directionsService.route(request, function(result, status) {
if (status == 'OK') {
directionsRenderer.setDirections(result);
}
});
} Dzięki temu w prosty sposób pokażesz wskazówki jazdy w swojej aplikacji niemal bez konieczności tworzenia dodatkowego kodu.

Przykład obliczeń tras możesz zobaczyć w dokumentacji Maps. Aby zapewnić tę samą funkcjonalność w systemach Android i iOS, użyj usługi webowej Directions bezpośrednio przez aplikację lub zdalnie poprzez serwer proxy. Przeczytaj dokumentację Directions API , by dowiedzieć się więcej.
Jak jeszcze możesz ulepszyć Twój Store Locator Plus?
Platforma Google Maps ma dodatkowe funkcje, które można dodać do wyszukiwarki placówek, aby udoskonalić doświadczenia użytkowników:
1. Pokaż Twój sklep od zewnątrz używając Street View. Street View to usługa, która jest dostępna dla wielu miejsc na świecie i oferuje możliwość obejrzenia placówki od zewnątrz, zanim klienci do niej dotrą. Usługa może być statyczna lub interaktywna, jeśli chcesz, aby klient mógł rozejrzeć się po okolicy sklepu.
2. Użyj statycznej mapy, jeśli chcesz pokazać jedynie lokalizację placówki. Na stronach, gdzie chcesz tylko przedstawić informacje dotyczące konkretnej placówki, nie potrzebujesz interaktywnej funkcjonalności znanej z bibliotek webowych. Na takich stronach możesz jedynie wyświetlić prostą, obrazkową wersję mapy, używając Maps Static API. Taka mapa ładuje się szybciej i, pomimo że nie jest interaktywna, pozwala klientowi natychmiast zorientować się, gdzie znajduje się dany sklep. Mapa statyczna może posiadać ten sam styl, z którego korzystasz dla swoich map dynamicznych. Obejrzyj filmik Google, aby dowiedzieć się więcej.
3. Dodaj więcej informacji z Place Details. Place Details zapewniają wiele użytecznych informacji dla Twoich klientów, takich jak dane kontaktowe, godziny otwarcia, oceny użytkowników i ich zdjęcia czy status tymczasowego zamknięcia. Dzięki tym danym klienci będą wiedzieli dokładnie, czego się spodziewać, kiedy wybierają się do Twojej placówki. Obejrzyj filmik Google, aby dowiedzieć się więcej.
Jak my możemy Ci pomóc?
Masz pytania lub potrzebujesz pomocy? Zastanawiasz się, jak jeszcze możesz usprawnić obsługę klienta w swoim e-sklepie z pomocą Google Maps Platform? Napisz do nas – jako Google Premier Partner jesteśmy gotowi na każde pytanie 🙂
Google Maps dla e-commerce – zobacz nasze materiały!
- W biznesową drogę nie ruszaj bez mapy – Google Maps w e-commerce
- Jak uniknąć problemów podczas dostarczania zakupów klientom? Google Maps dla e-commerce
- Sposób na porzucone koszyki – czy da się ich uniknąć?
- Bez pomyłek w dostawach – czy to w ogóle możliwe?
- Nowe narzędzia stylizacji map w chmurze – poradnik developera i użytkownika