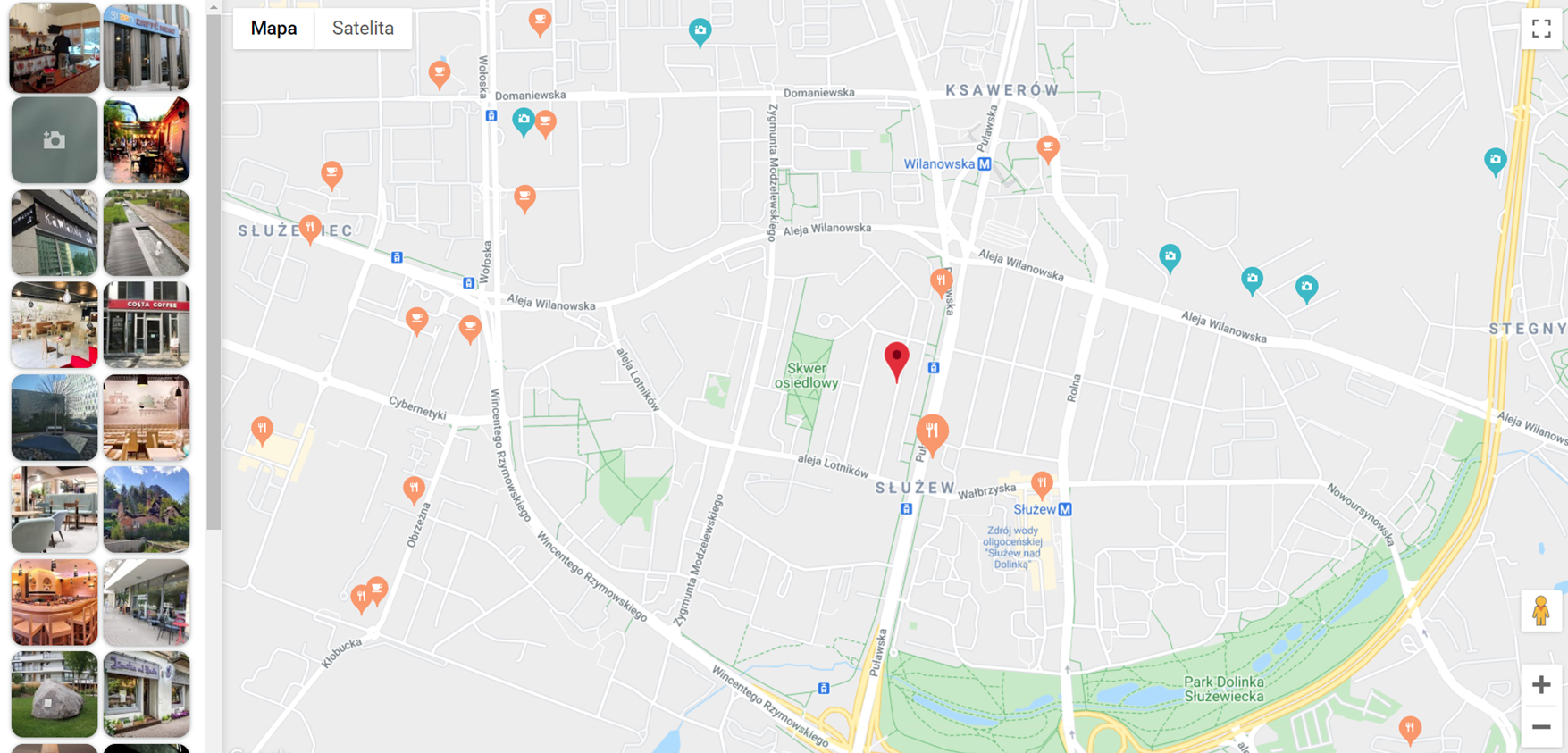
W ostatniej wersji beta Google pojawiło się wiele nowości. Pisaliśmy już o nowych narzędziach do stylizacji map, a dziś przedstawiamy Ci Lokalną Mapę Kontekstową (Local Context Map), czyli widget, który po zaimplementowaniu pokaże określone typy miejsc, wybrane przez użytkownika w pobliżu konkretnej lokalizacji.
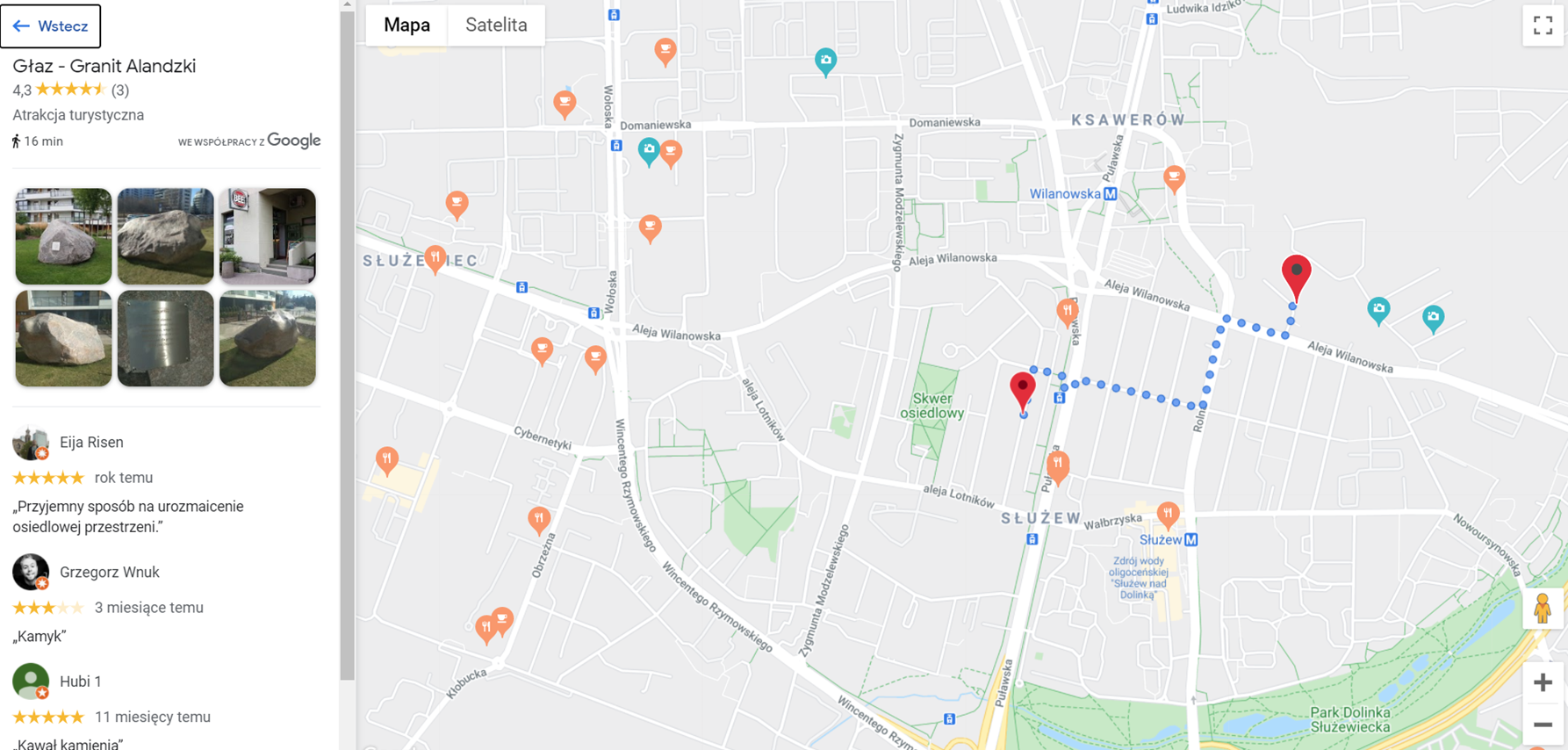
Local Context Map zawiera interaktywny panel boczny, w którym znajdują się zdjęcia wyszukanych miejsc. Po kliknięciu na wybrane zdjęcie lokalna biblioteka kontekstowa wyświetla szczegółowe informacje na temat miejsca, wraz z oceną użytkowników, komentarzami i innymi przydatnymi informacjami. Dodatkowo możemy też wyświetlić czas dojazdu lub dojścia na piechotę.
Jak zaimplementować widget Local Context Map?
Oto instrukcja krok po kroku:
1. Podczas ładowania Maps JavaScript API dodaj odpowiednią bibliotekę oraz ustaw wersję API (Local Context Map jest w tej chwili dostępna dla wersji beta)
<script src="https://maps.googleapis.com/maps/api/js?libraries=localContext&v=beta&key=API_KEY&callback=initMap" defer> </script>
2. Utwórz obiekt LocalContextMapView wraz z następującymi parametrami:
- element – do którego ma zostać narysowany LocalContextMapView
- placeTypePreferences – typy wyszukiwanych miejsc, maksymalnie 10. Lista wspieranych typów znajdziesz tutaj: https://developers.google.com/maps/documentation/javascript/local-context/supported-types
- maxPlaceCount – liczba miejsc do pokazania na mapie. Przyjmuje ona wartości z przedziału <0; 24> , gdzie wartość 0 oznacza, że Local Context Library nie ładuje żadnego miejsca na mapę.
- directionsOptions – parametr opcjonalny, czyli możliwość określenia punktu origin. Po ustawieniu tego parametru po wybraniu miejsca w GUI wyznaczana jest trasa wraz z czasem dotarcia.
var places = ['restaurant', 'cafe', 'tourist_attraction']; var center = { lat: 52.175968, lng: 21.019255 }; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, });
3. Następnie zdefiniuj mapę.
var map = localContextMapView.map; map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map});
Widok mapy jest ustawiany przy pierwszym wywołaniu, gdy środek mapy oraz powiększenie są określone.
W podanym przykładzie został dodany również event, który w momencie kliknięcia w dowolne miejsce na mapie chowa szczegóły dotyczące miejsca.
4. Dodatkowo jako punkt środkowy lokalnej mapy kontekstowej możesz ustawić swoją przybliżoną lokalizację, używając funkcji geolokalizacyjnych HTML5 przeglądarki. W momencie odświeżenia strony użytkownik będzie musiał potwierdzić, że wyraża zgodę na udostępnienie lokalizacji. Wyświetlą się wtedy wybrane typy miejsc w bliskim otoczeniu.
Aby dodać geolokalizację, musisz odpowiednio zmodyfikować kod:
function initMap() { var center = { lat: 52.175968, lng: 21.019255 }; if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( position => { geolocationPosition = { lat: position.coords.latitude, lng: position.coords.longitude }; createContextMap(geolocationPosition); },() => { createContextMap(center); } ); } else { window.alert("The Geolocation service failed, used default center"); createContextMap(center); } };
Jeśli przeglądarka ma problem z określeniem lokalizacji, dostaniesz komunikat o błędzie, a strona uruchomi się z domyślną lokalizacją. Tworzenie lokalnej mapy kontekstowej zostało wydzielone do oddzielnej funkcji:
function createContextMap(center) { var places = ['restaurant', 'cafe', 'tourist_attraction']; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, }); var map = localContextMapView.map; localContextMapView.map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map}); }
Ostatecznie otrzymasz swoją przybliżoną lokalizację:

Masz pytania lub wątpliwości? Chcesz dowiedzieć się, jak Google Maps pomoże usprawnić Twoją firmę? Nasi eksperci zapewnią wszystkie informacje!